Notion 表單一直是使用者在敲碗的功能之一,因為做問卷的需求眾多,還有一些專為 Notion 使用者的表單應用程式應運而生。不過,以後你終於不用再找第三方表單程式了,因為 Notion 即將有內建的表單功能了!
這次小勝利因為是 Notion 創作者的關係,獲得使用表單測試版的福利,搶先把實測的結果和心得分享給大家。 🙌 目前表單正式上線的時間未定,我會持續關注,第一時間在 Threads(小勝利的 or 我個人的)和 IG 上跟大家分享。
這篇文章會帶大家看看:
- Notion 表單展示
- 如何新增 Notion 表單
- Notion 表單功能介紹
- Notion 表單使用心得
Notion 表單展示
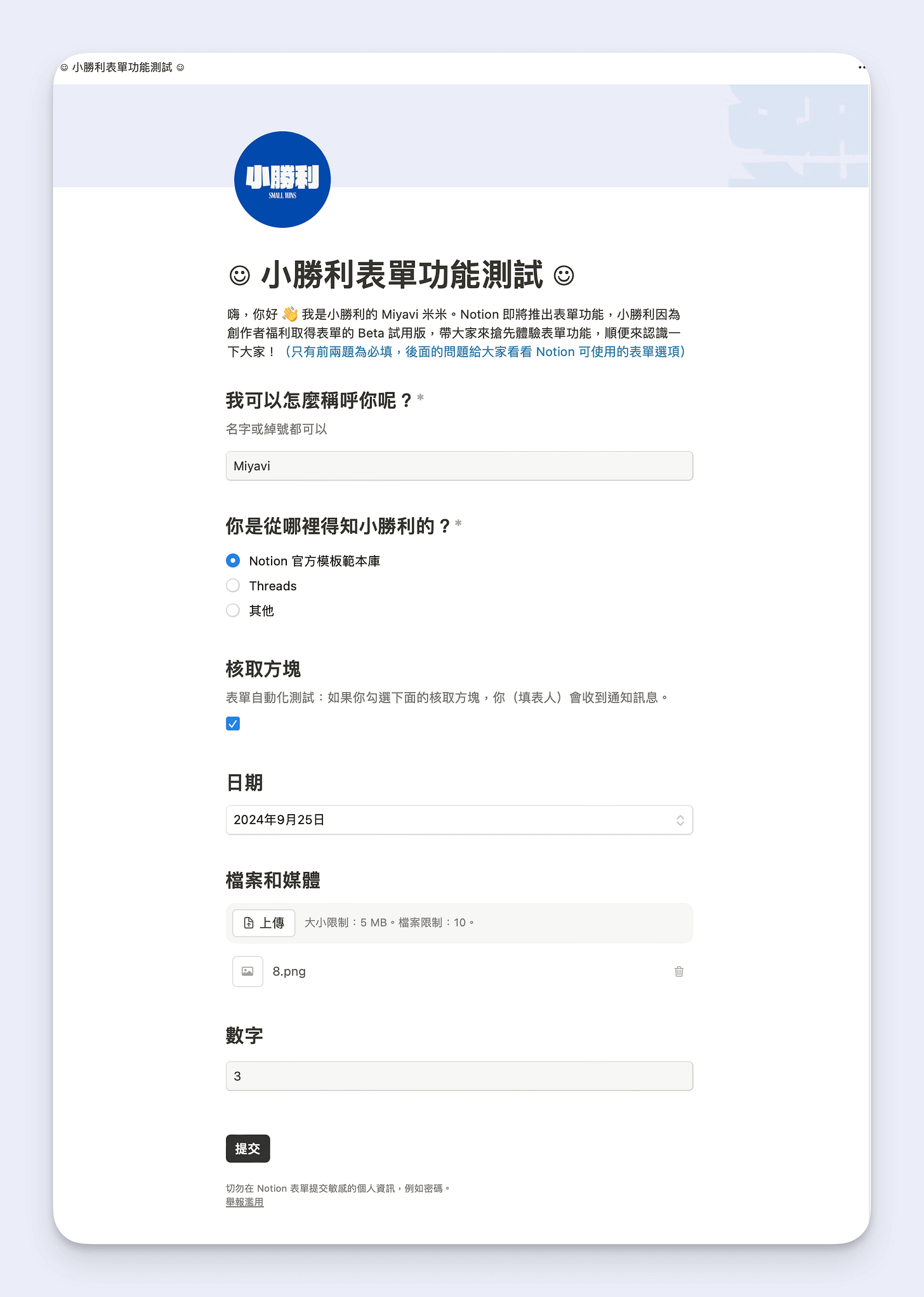
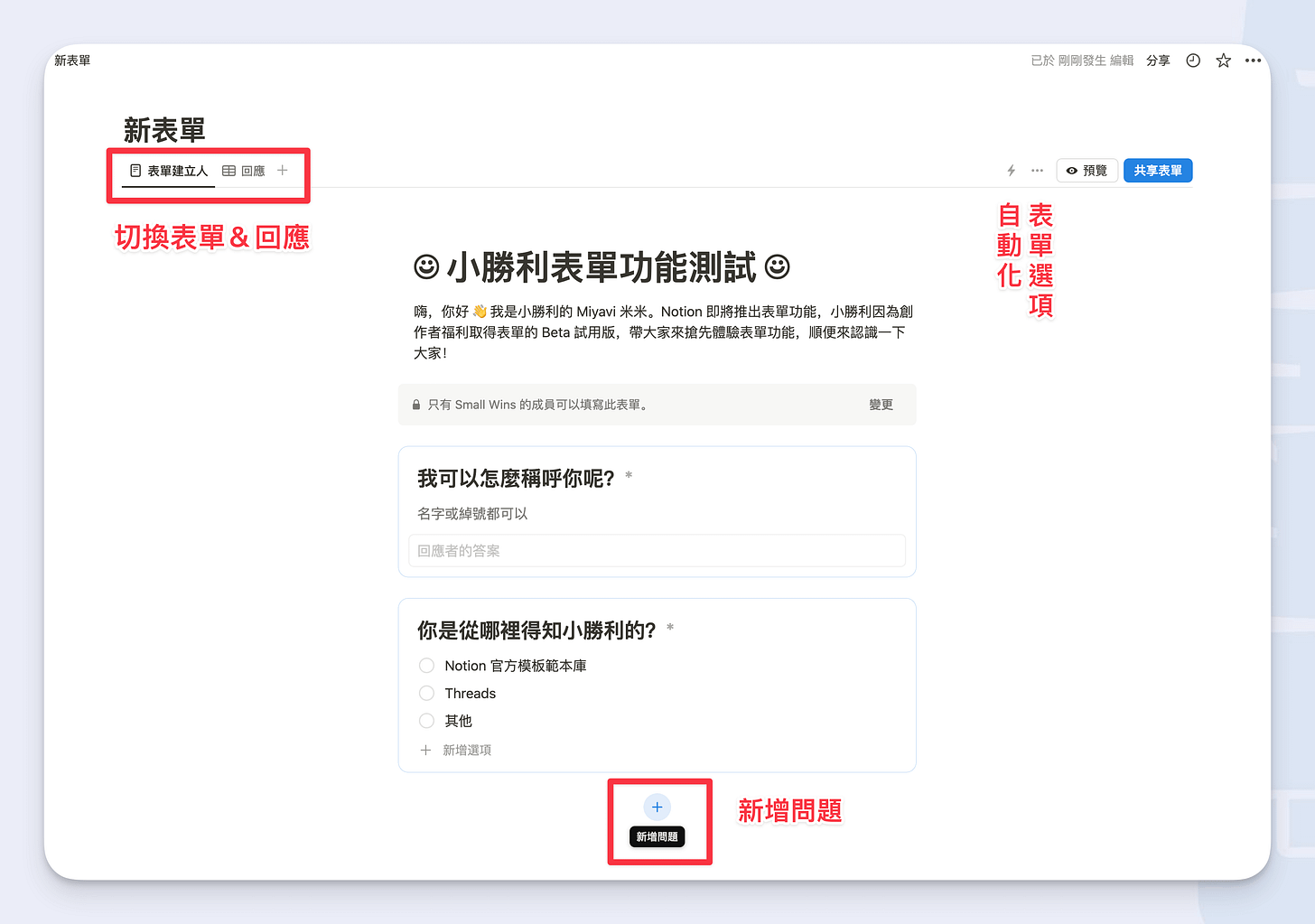
先來看看做出來的表單長什麼樣子:延續 Notion 的極簡風,簡單又優雅乾淨。

如何新增表單
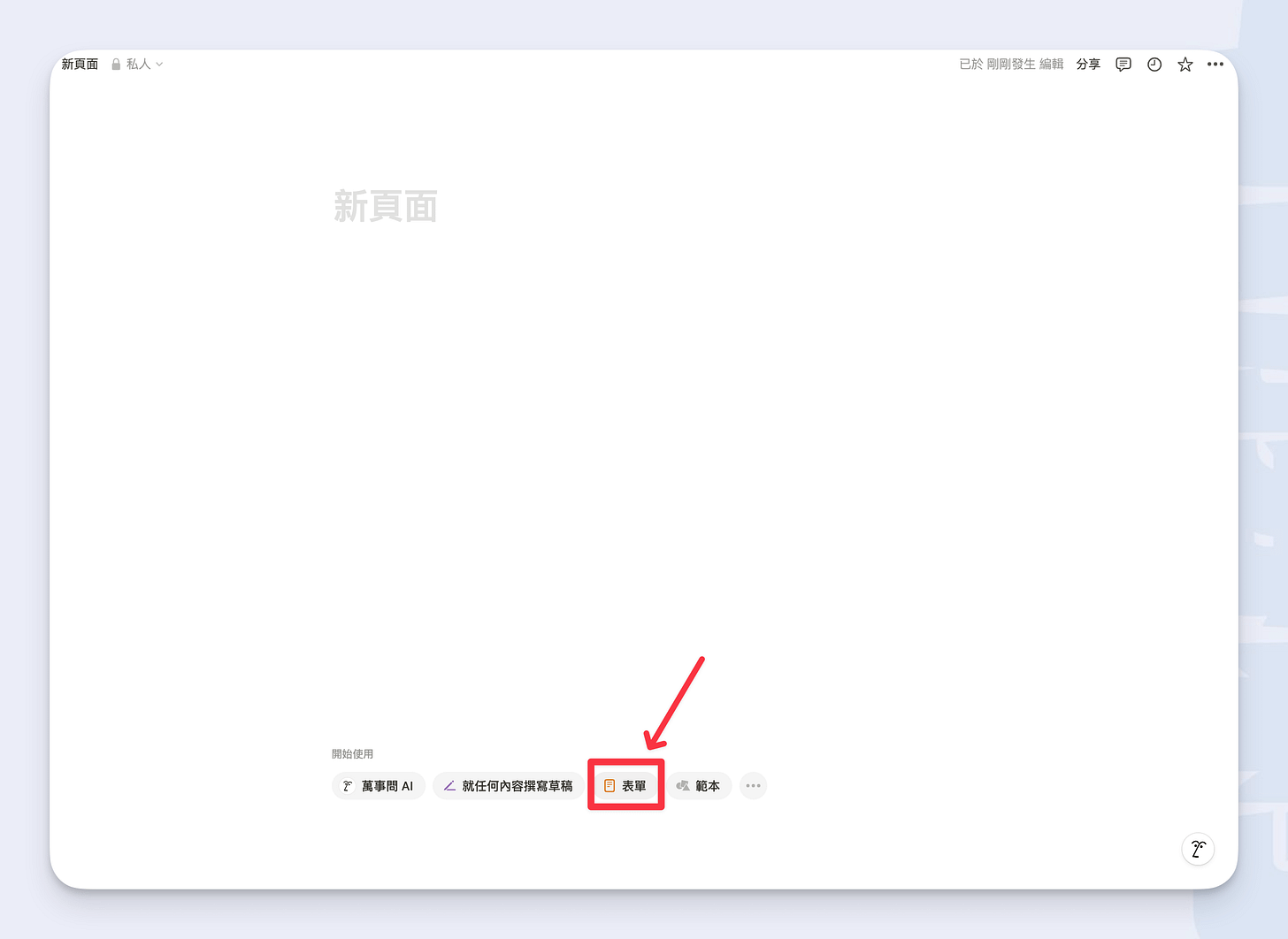
- 開新頁面,點選最下方的「表單」

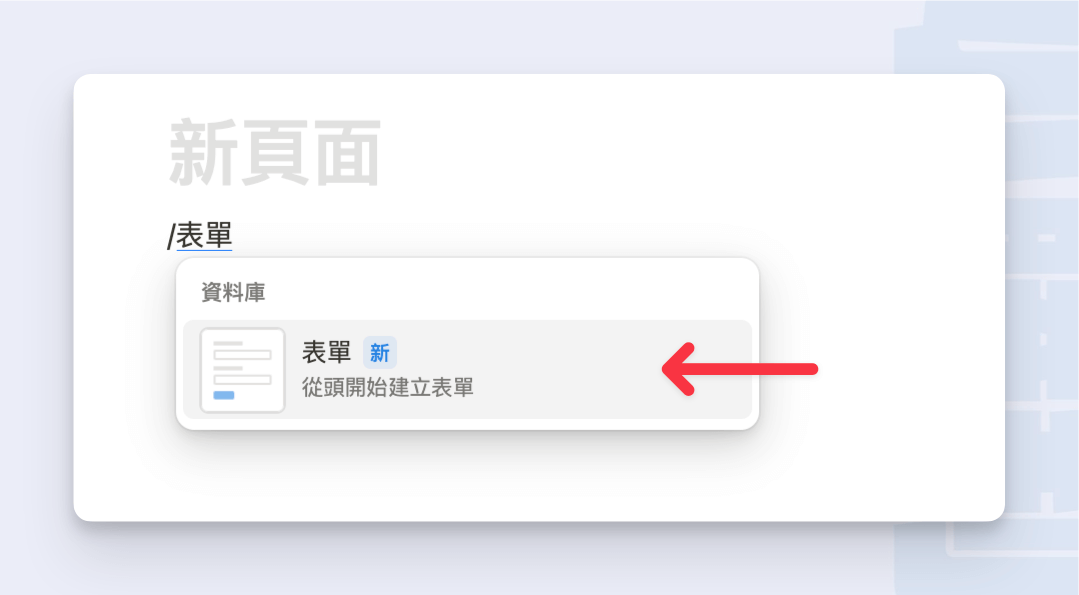
- 在頁面空白處輸入「/表單」的指令後,選擇「表單」

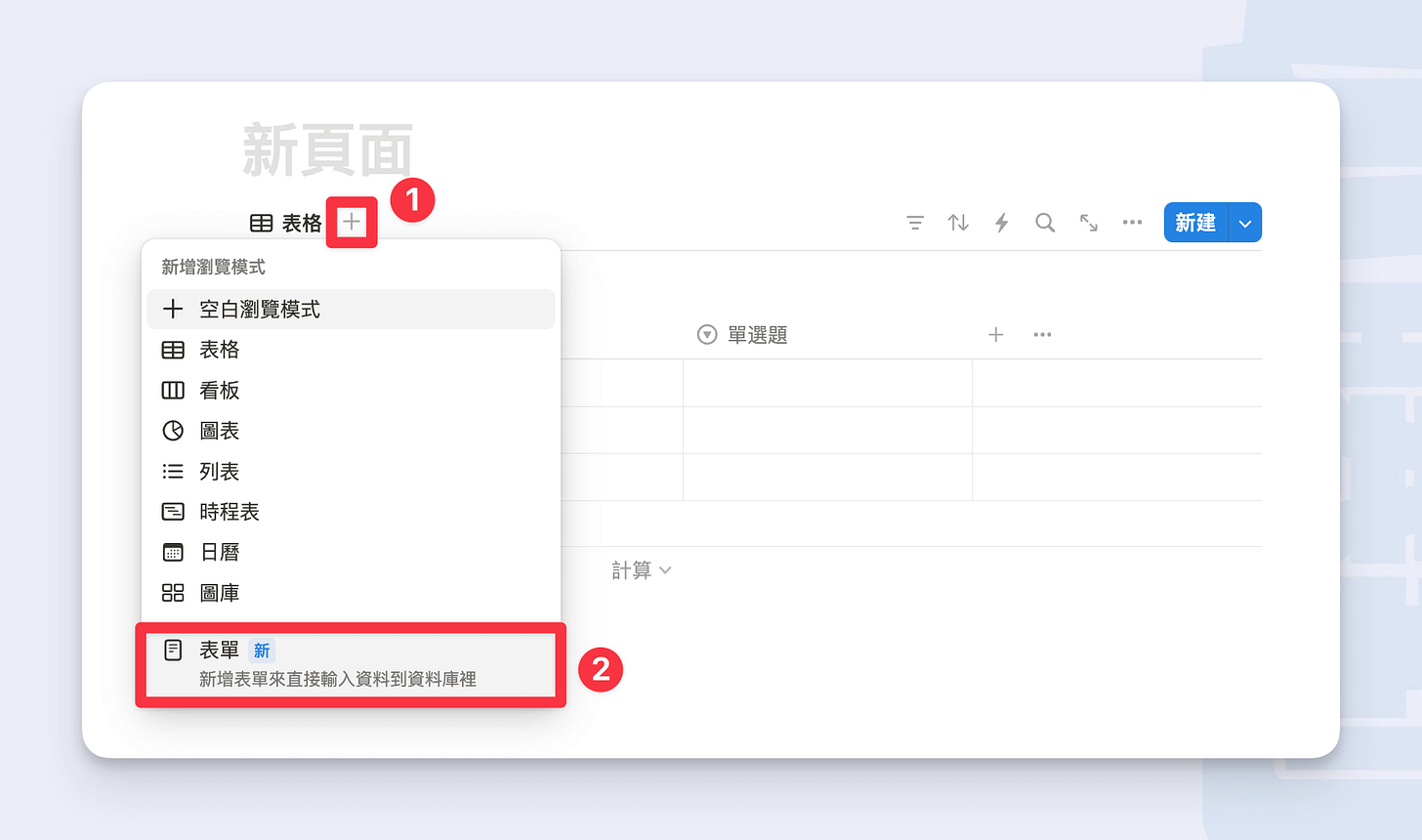
- 為現有的資料庫新增表單:在資料庫瀏覽模式的分頁處點擊「+」符號,選擇「表單」

Notion 表單功能介紹
1. 表單設定頁面
- 左上角切換表單設定&回應的頁面,類似資料庫瀏覽模式切換的概念
- 可以設定自動化、預覽、以不同的權限共享表單
- 點選最下方的+號新增問題

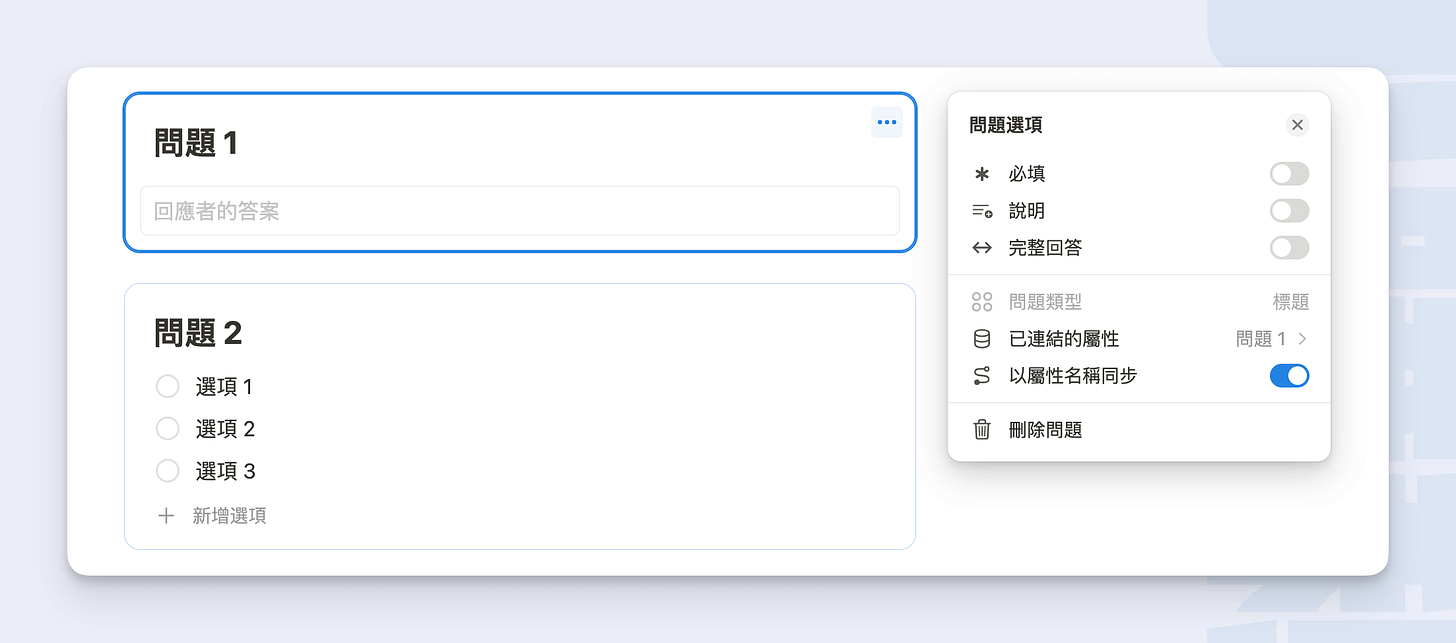
2. 問題選項
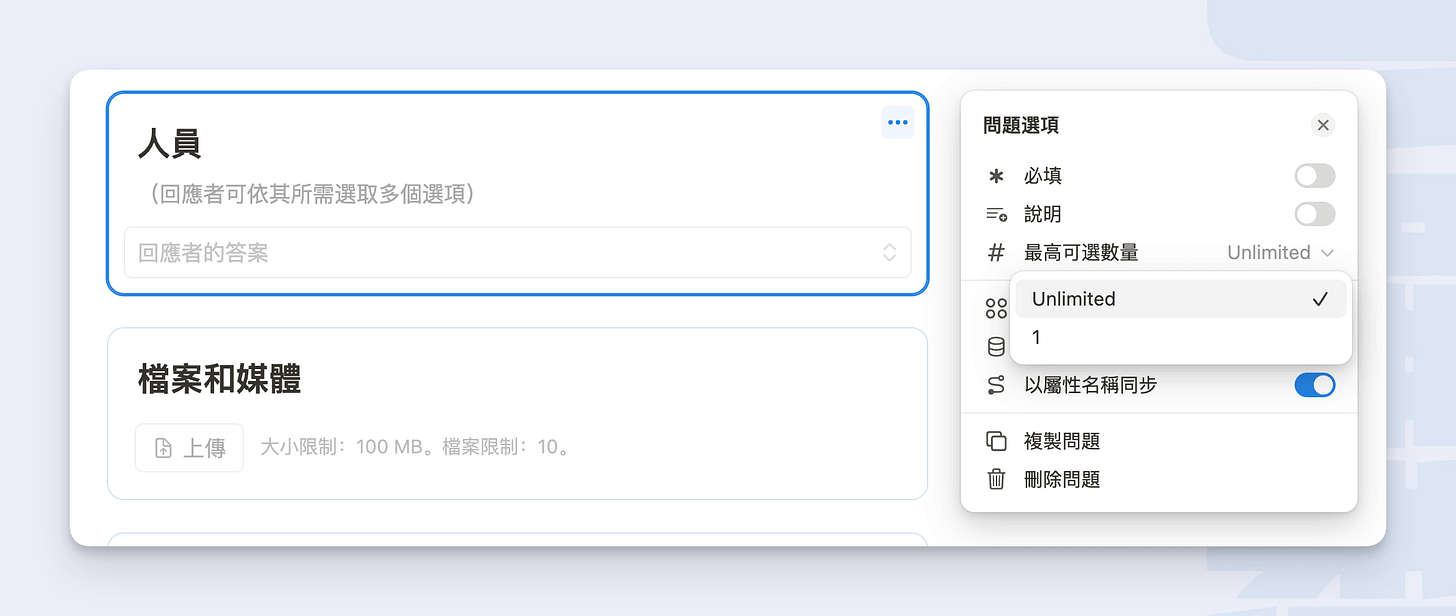
可新增的問題選項有:文字(可切換長/短回覆)、單選、多選、日期、人員、檔案和媒體、數字、核取方塊。
因為表單回應最後都會以資料庫的形式歸檔,所以這些問題類型都可以對應到資料庫屬性。
問題選項的設定基本上大同小異:可選擇必填、問題說明、是否以屬性名稱同步(意即,用問題文字作為資料庫屬性的名稱)。

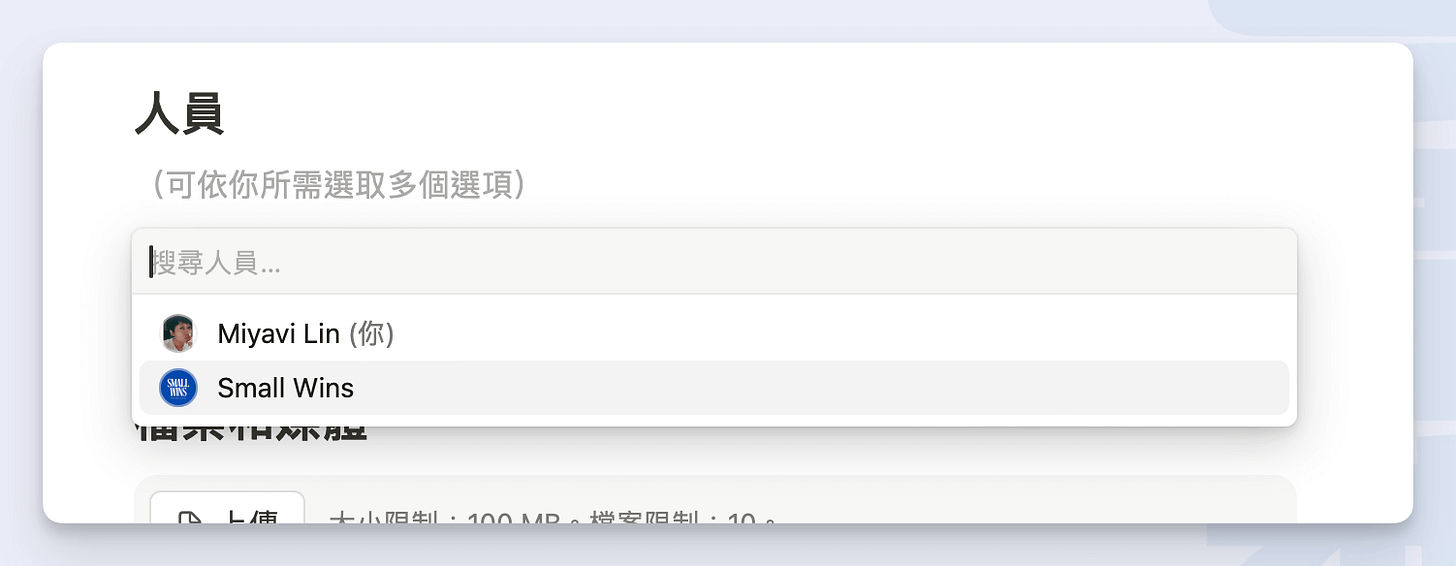
需要特別注意的是,「人員」這個問題類型,它可以讓你選擇工作空間(Workspace)中的使用者,所以必須在表單權限設定為「工作空間裡任何有這個連結的人」才能使用。若表單權限是開放給任何有表單連結的人,那人員這題就不會出現在表單中。


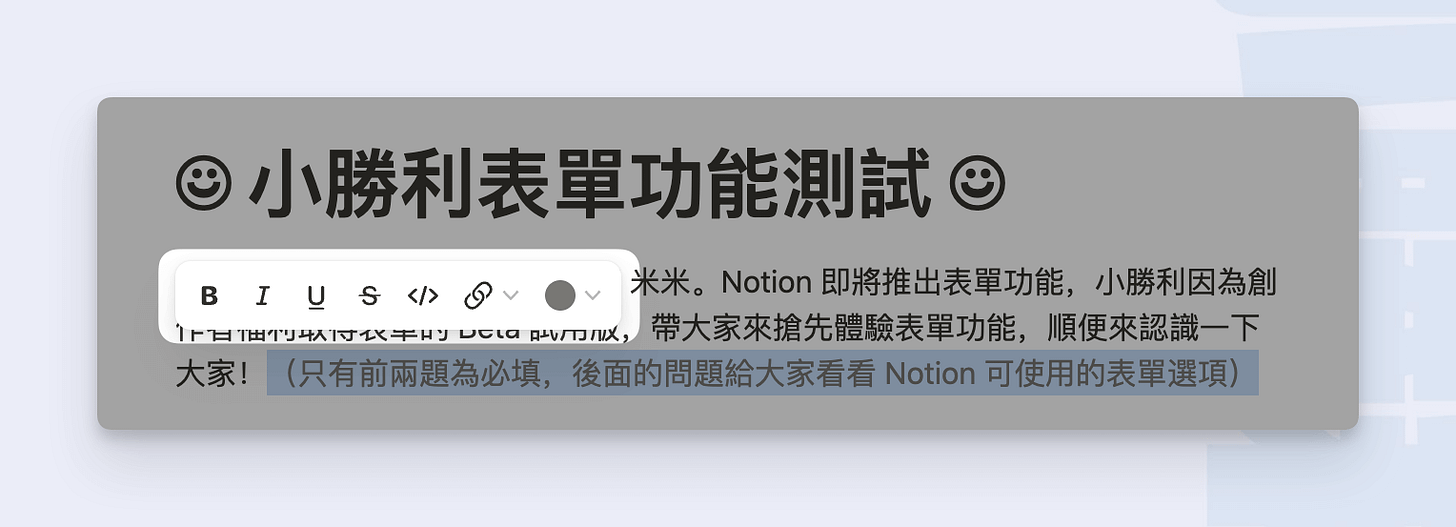
3. 表單說明文字
表單說明文字不可換行,但可以設定文字樣式、程式碼、連結和顏色。

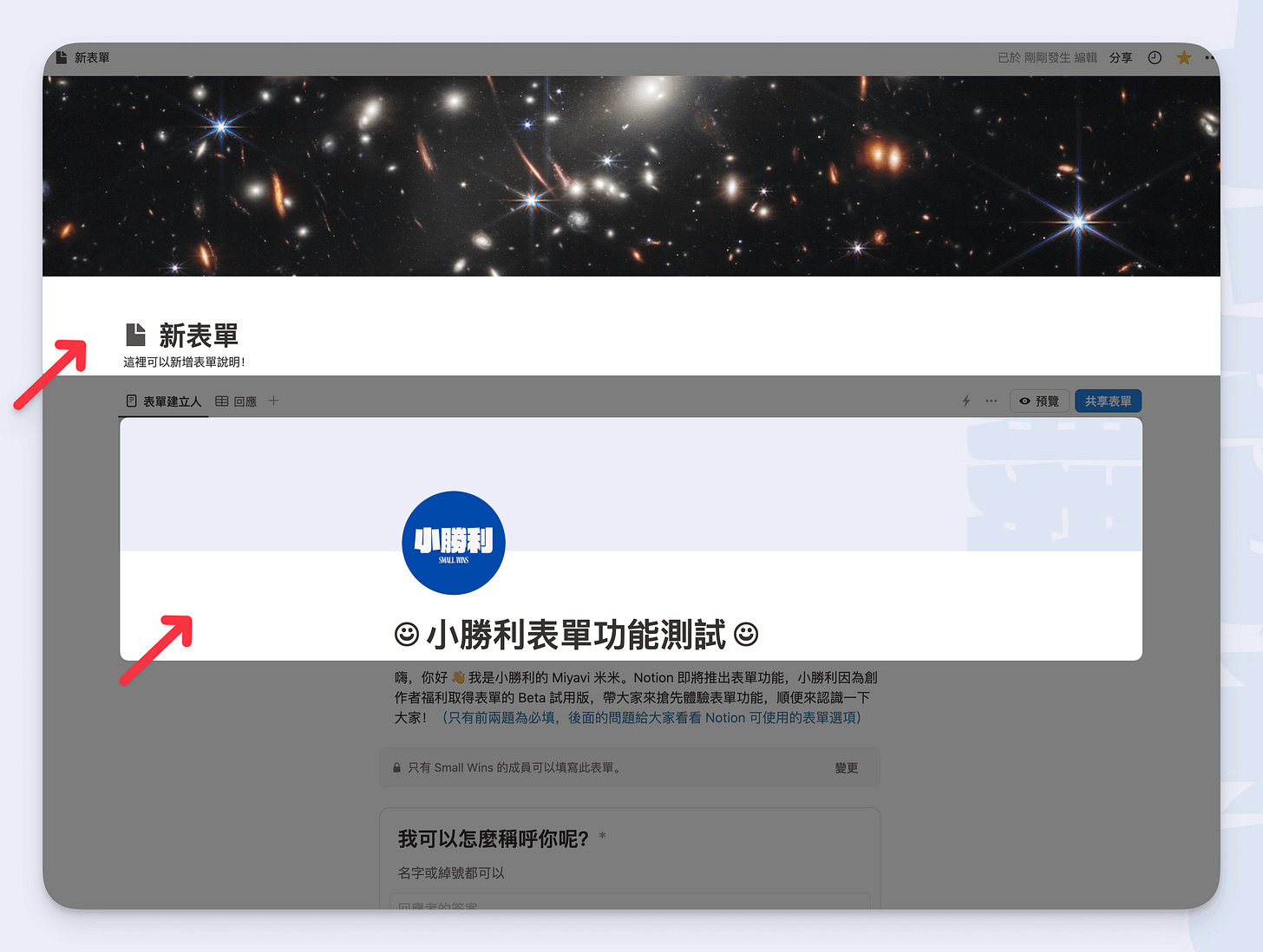
4. 標題、封面、圖示
「表單設定的頁面」和「表單」分別都能設定標題、封面和圖示。

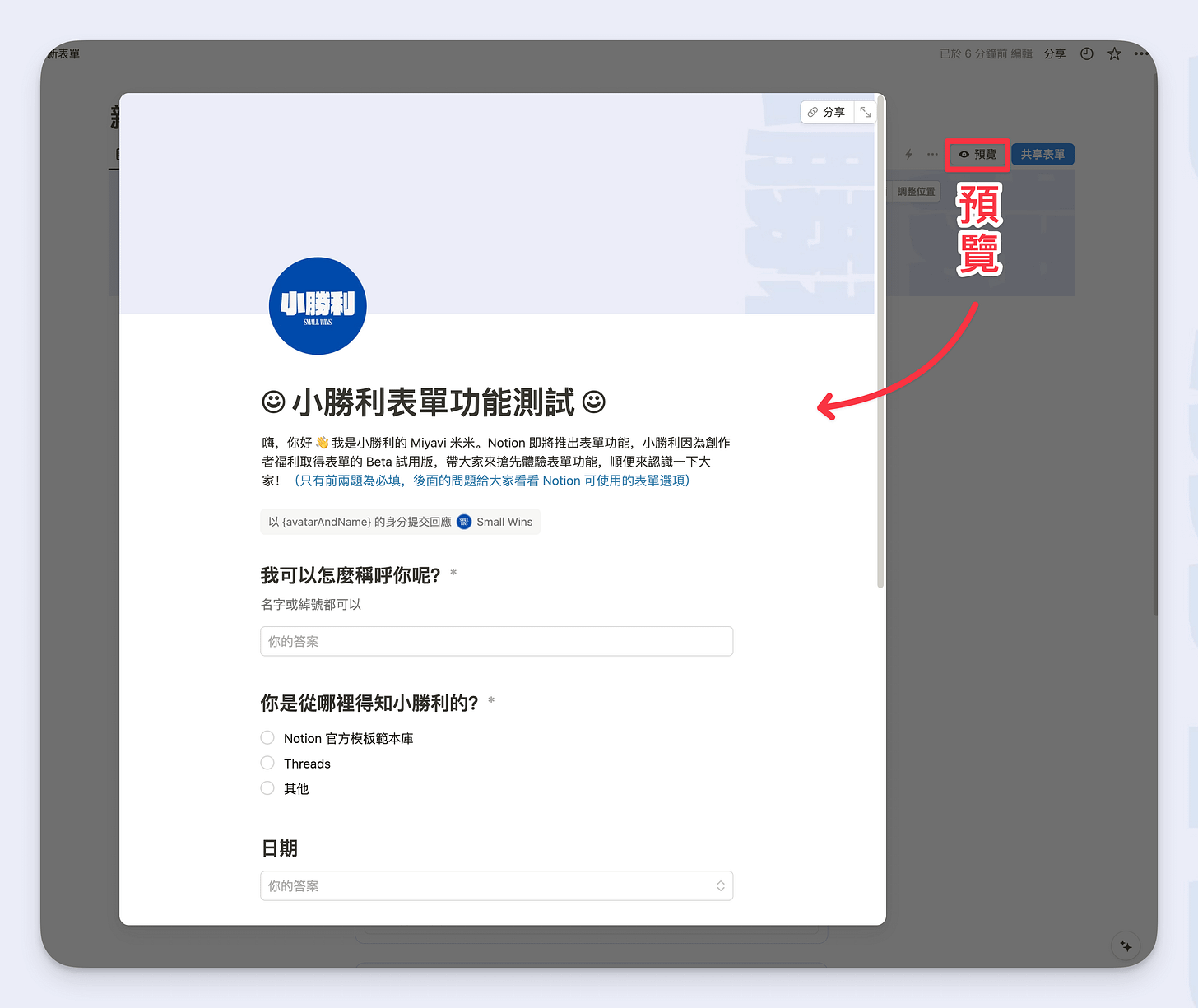
5. 表單預覽
點選預覽,就會開啟一個置中預覽的頁面,讓你預覽表單。

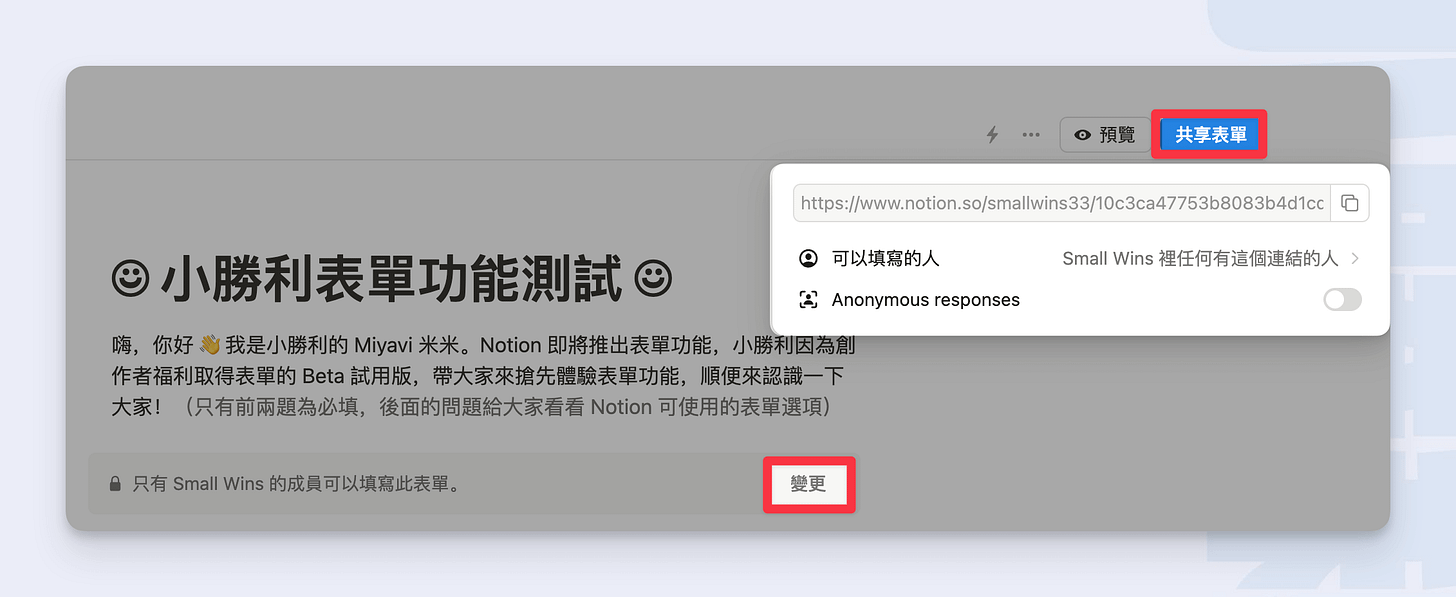
6. 表單共享
點選「變更」表單權限和「共享表單」都會開啟這個小視窗,你可以在這裡:
- 複製表單連結
- 設定表單權限:僅供工作空間裡有這個連結的人、所有有這個連結的人、沒有存取權限(封閉式團隊空間,等於關閉表單,無法再提交新的回應)
- 選擇是否讓填表者匿名(Anonymous responses)

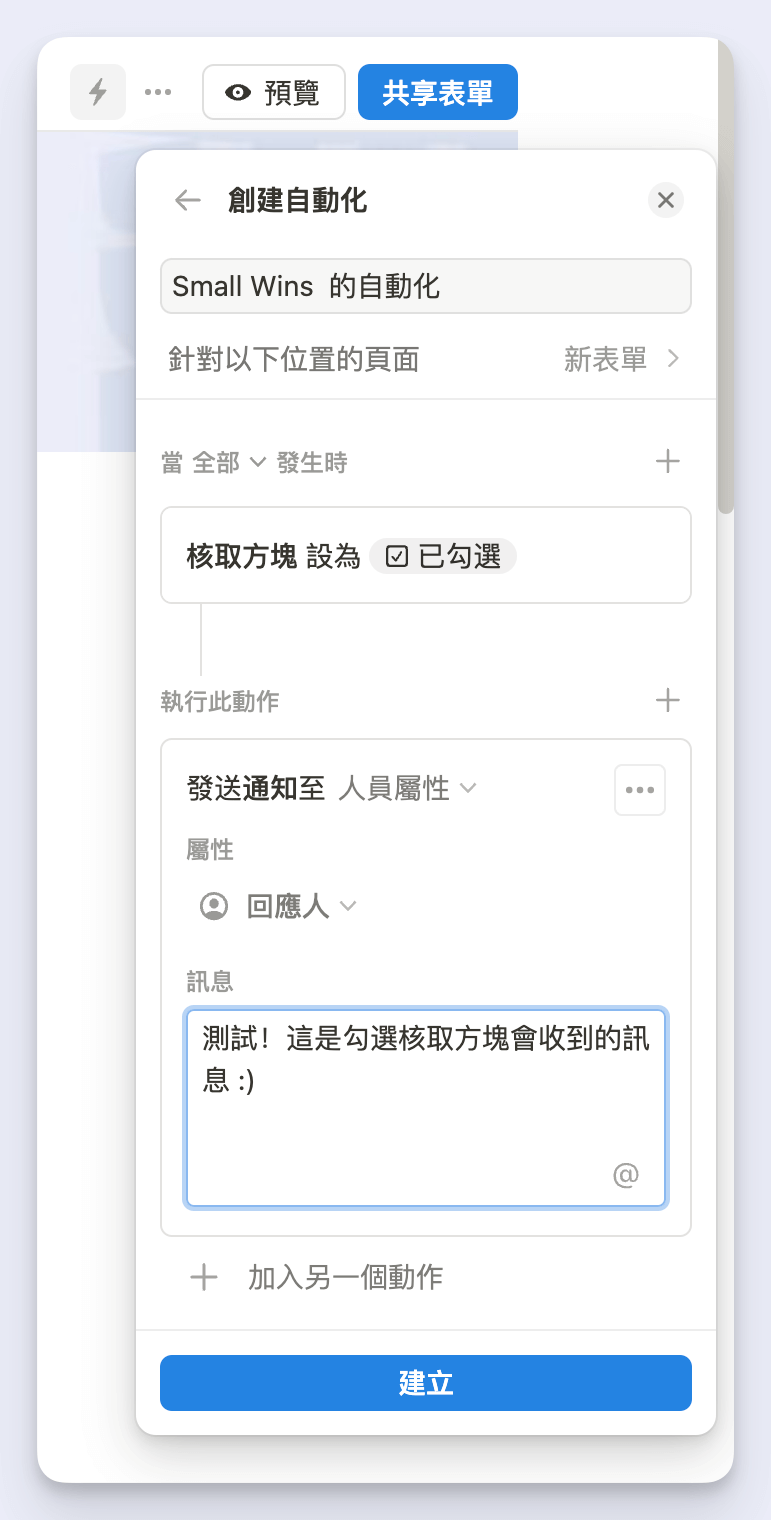
7. 自動化
表單的自動化和資料庫的自動化介面一樣,不過我這次測試的時候,它沒有按照我設定的自動化流程走,可能因為是測試版,功能還沒有完全做好的關係?

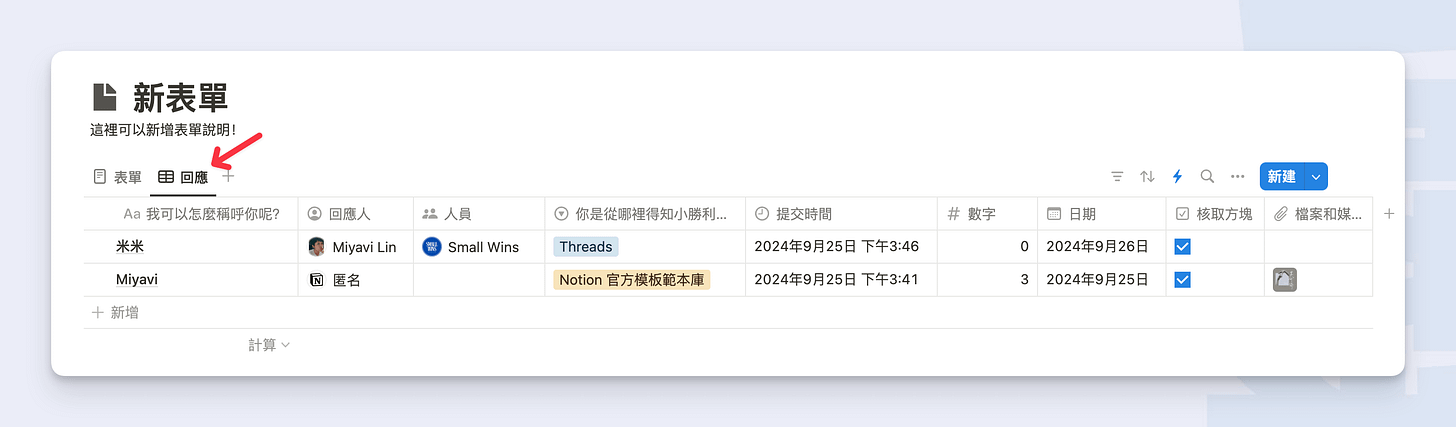
8. 表單回應
表單回應會即時、自動被加到回應的瀏覽模式資料庫中。

Notion 表單使用心得
整體測試下來的使用流程都很順暢,排版、介面延續 Notion 一貫的風格,最愛極簡風!可以把回應收進 Notion 資料庫也很棒,如果你原本就用 Notion 工作,以後你再也不用把第三方表單的回應再另外統整進 Notion 了。
期待 Notion 表單趕快正式啟用!