Notion 很棒的地方,除了有各種客製化功能、應用程式整合外,還可以嵌入第三方的外掛小工具,用來擴充 Notion 的功能,也讓 Notion 版面更加活潑美觀。
現代的生活節奏飛快,時間管理成了大家的必修課。如果你使用 Notion 作為你的工作區,除了使用它本身的資料庫來管理時間,你還有另一種更視覺化、直觀的選擇:使用倒數計時小工具。有了它,你就能輕鬆管理任務截止日或記住重要節日!
什麼是 Notion 小工具?
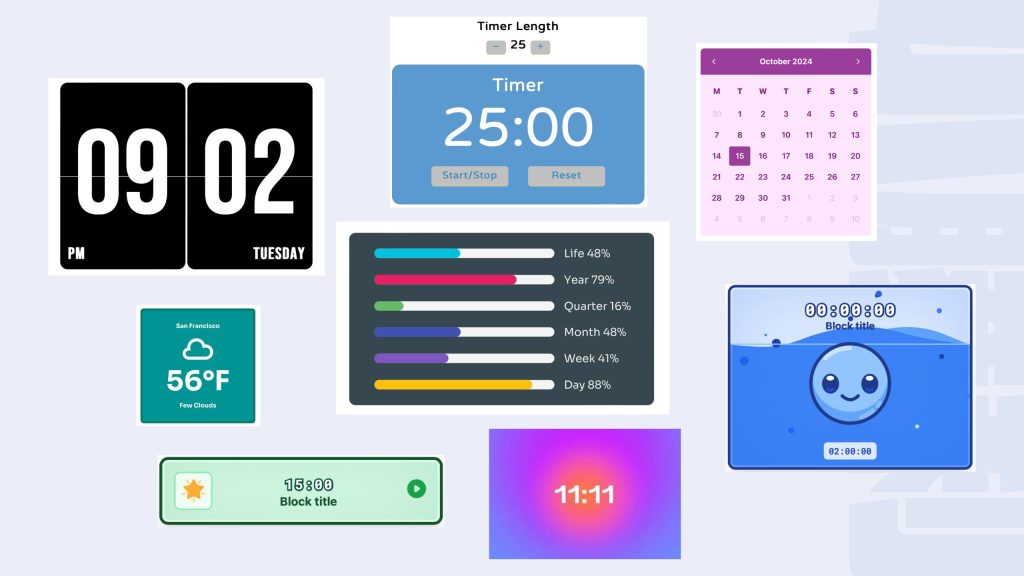
簡單來說,Notion 小工具(Notion Widgets)就是可以嵌入 Notion 頁面的小工具。這些小工具都是由第三方推出的,並非由 Notion 官方推出。這些小工具提供各種實用功能,有各種風格的外觀,而且很多都具備互動性的。
常見的 Notion 小工具有:天氣、時鐘、番茄鐘、倒數計時器、圖片輪播、計數器、月曆、按鈕等。

為什麼你需要 Notion 倒數計時小工具?
- 視覺化提醒: 比起用 Notion 資料庫公式來計算專案截止前的天數,倒數計時器更直觀,並且可以產生一股督促你完成任務的隱形推力。
- 提升專注力: 在平時工作時段設定一個倒數計時器,當作番茄鐘使用,專心工作一段時間後再休息,可以幫助你提升專注力。
- 增加成就感: 看著倒數計時器一點一點縮短,雖然小有壓力,但完成任務的那一刻會超有成就感!
如何把小工具加到 Notion 中?
無論小工具的種類為何,把他們加到 Notion 裡的步驟都是一樣的:
- 選一個你喜歡的小工具: 網路上有很多免費的小工具可以選擇,每個都有不同的風格和功能。
- 客製化你的小工具: 許多小工具都可以讓你調整顏色、字體、背景等,你需要先在平台端把小工具調整完畢,因為小工具無法在 Notion 中調整設定。
- 複製網址: 小工具的網站會提供你一個網址,這個網址就是你的小工具的連結。
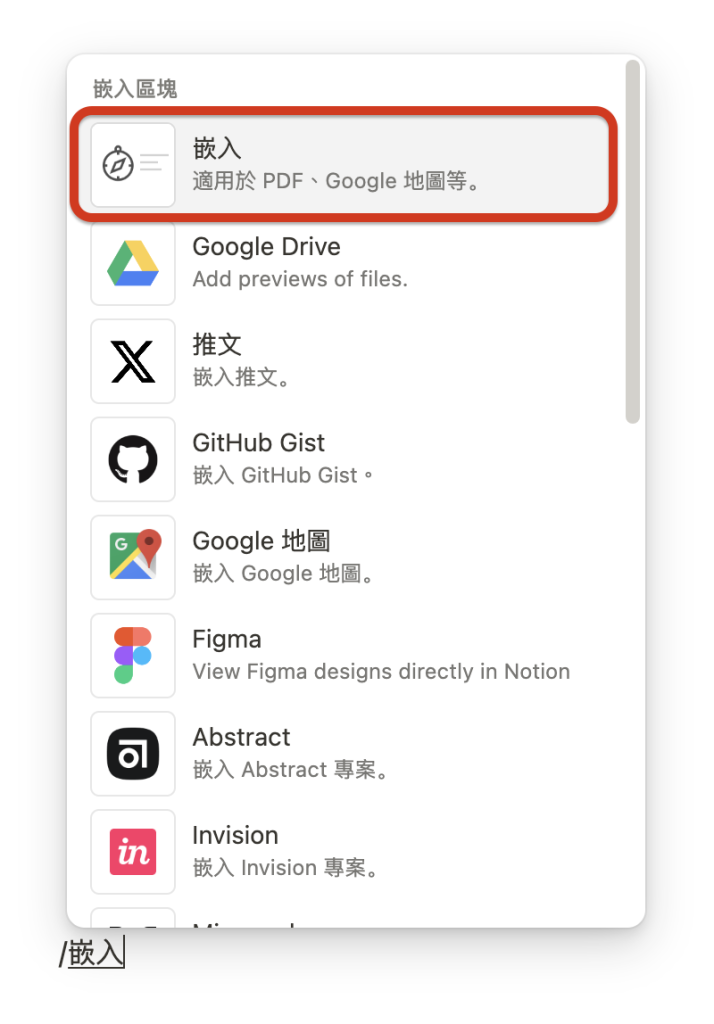
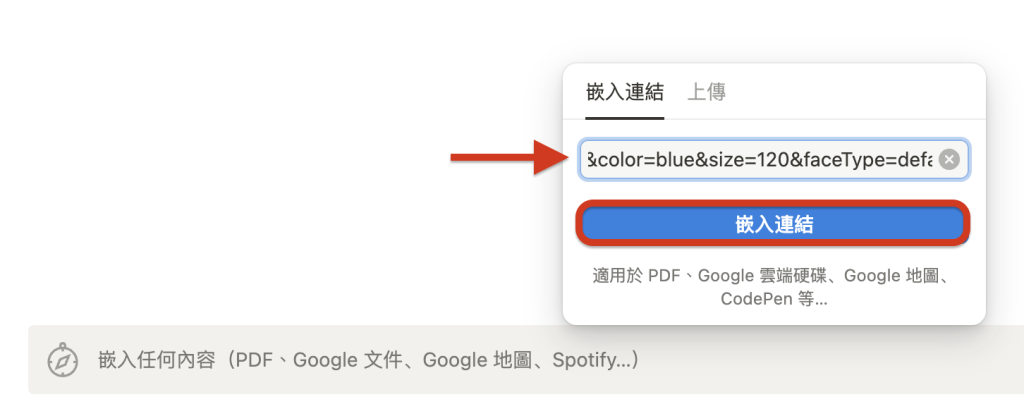
- 嵌入 Notion: 在 Notion 頁面上,於空白處輸入「/嵌入」,選擇「嵌入」功能。貼上連結,確認嵌入。
- 調整大小: 把小工具拖曳到你要的位置,調整到適合的大小。
Notion 倒數計時小工具推薦

製作方法:
【STEP 1】前往 Notion Widgets 網站,點選左上角的 Sign In 來註冊帳號。
備註:Notion Widgets 為免費註冊,免費方案可以使用的小工具限制為一個。

【STEP 2】選擇建立帳號的方式,我這邊選擇用 Google。點選後,選擇想用來建立帳號的 Google 帳號

【STEP 3】建立好帳號,Notion Widgets 會有個小調查,看你的小工具用途為何

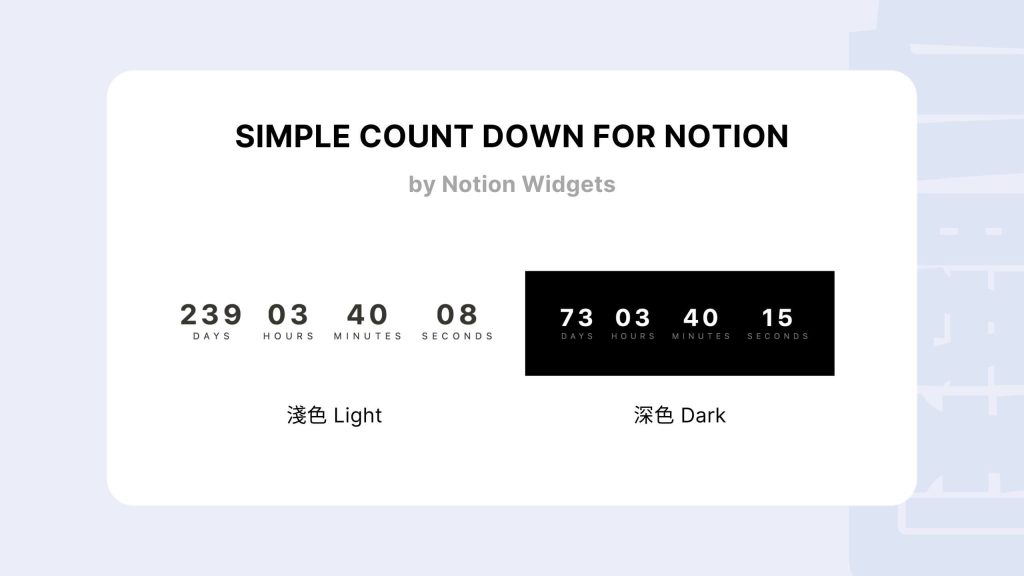
【STEP 4】在小工具列表中找到「Simple Count Down Timer」

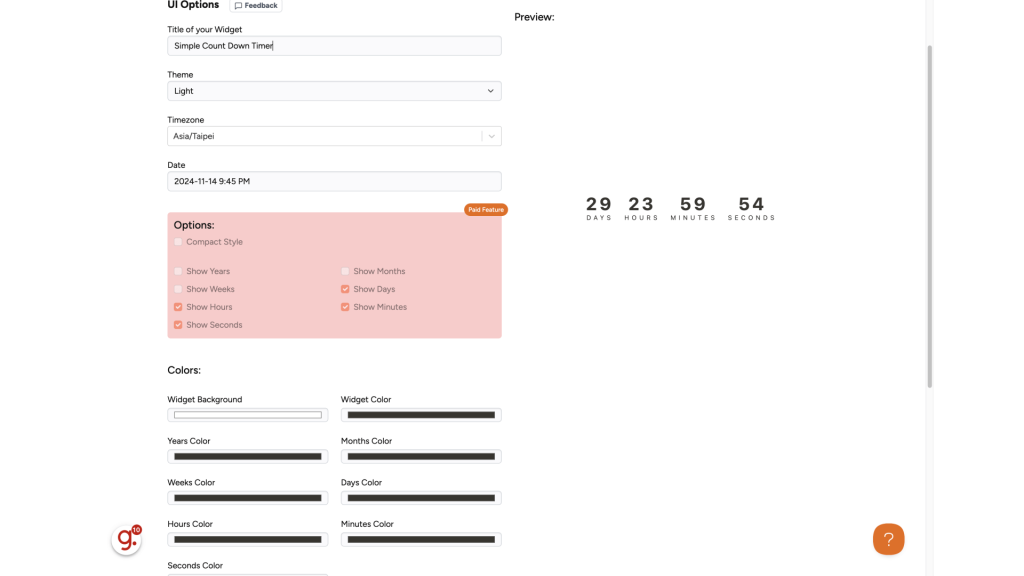
【STEP 5】設定你的倒數計時小工具
備註:後半段調整顏色的地方,雖然看似選項很多,但其實只有前兩項可以調整:Widget Background 背景色和 Widget Color 字體色。

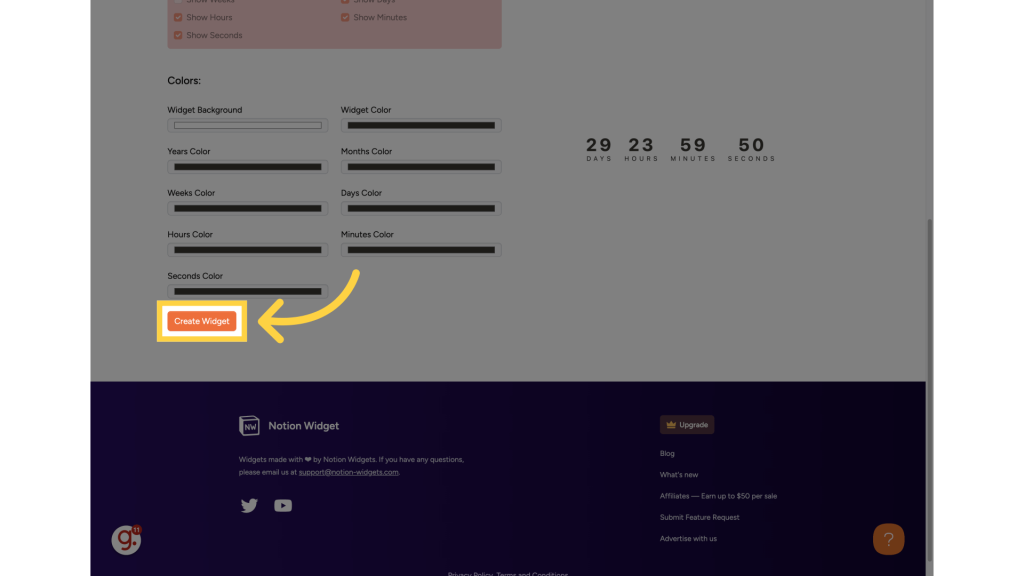
【STEP 6】完成後,點擊「Create Widget」建立小工具

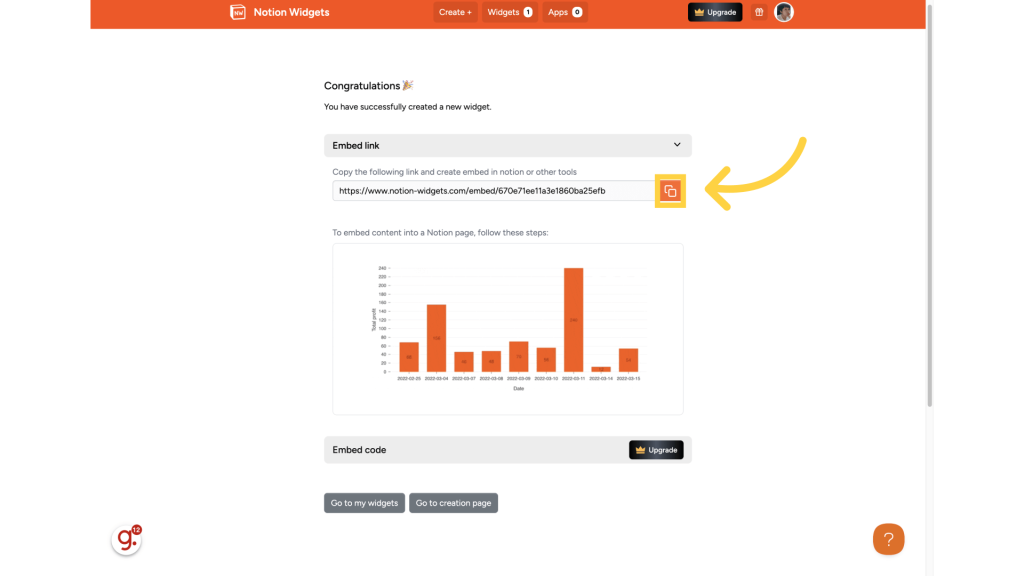
【STEP 7】複製小工具連結

接著依照前面提到「如何把小工具加到 Notion 中?」的章節,把連結嵌入 Notion 裡,就完成啦!

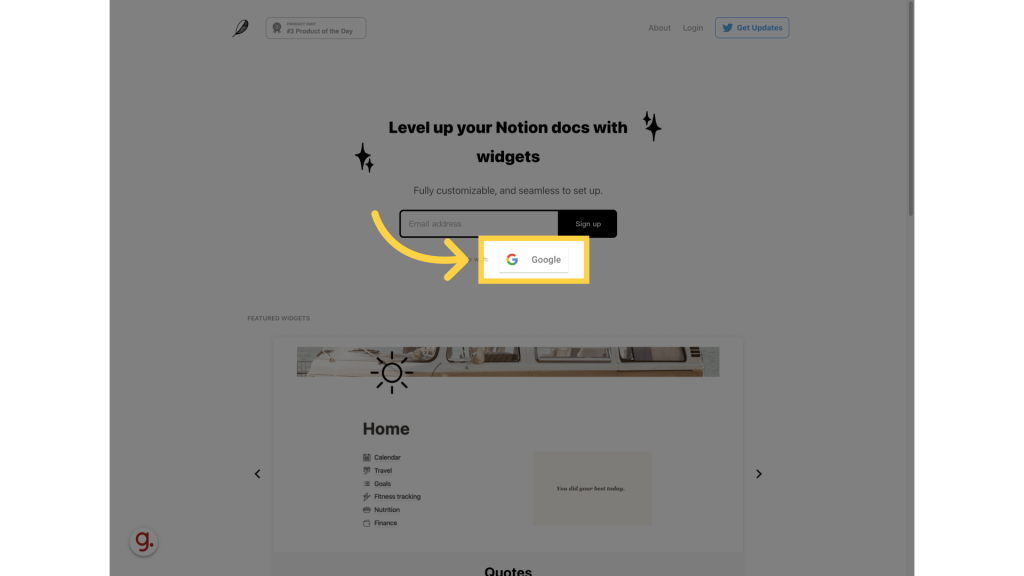
【STEP 1】前往 Indify 首頁,點擊 Google 來以 Google 帳號建立 Indify 帳號

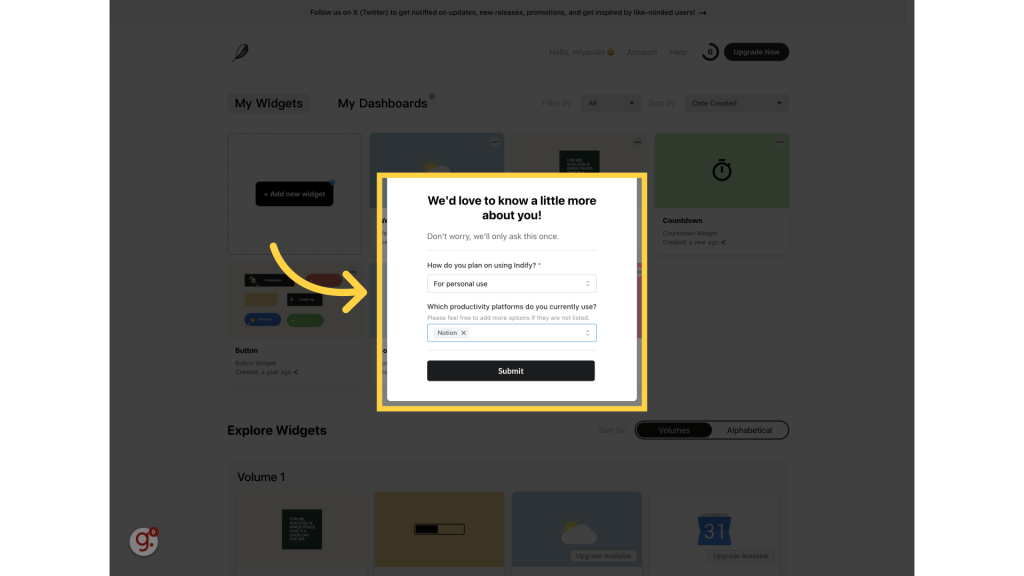
【STEP 2】建立完帳號後,Indify 會詢問你的用途&會把這些小工具使用在哪些平台

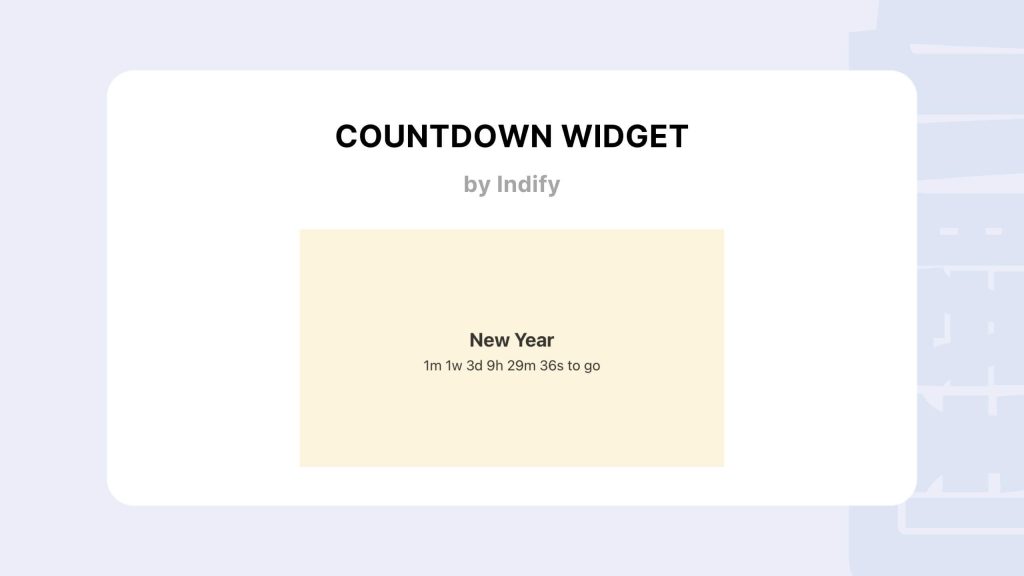
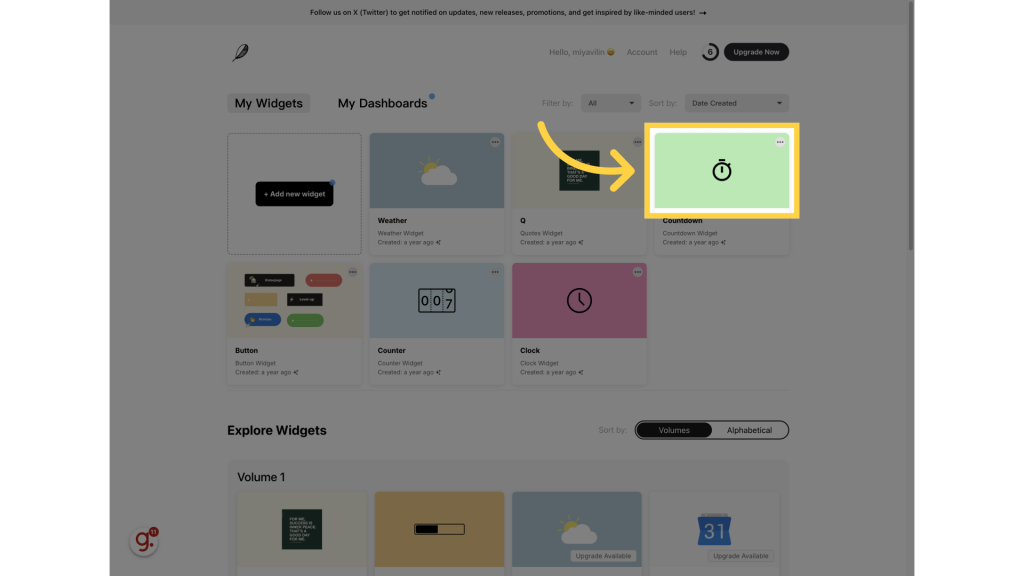
【STEP 3】點擊 Countdown 小工具

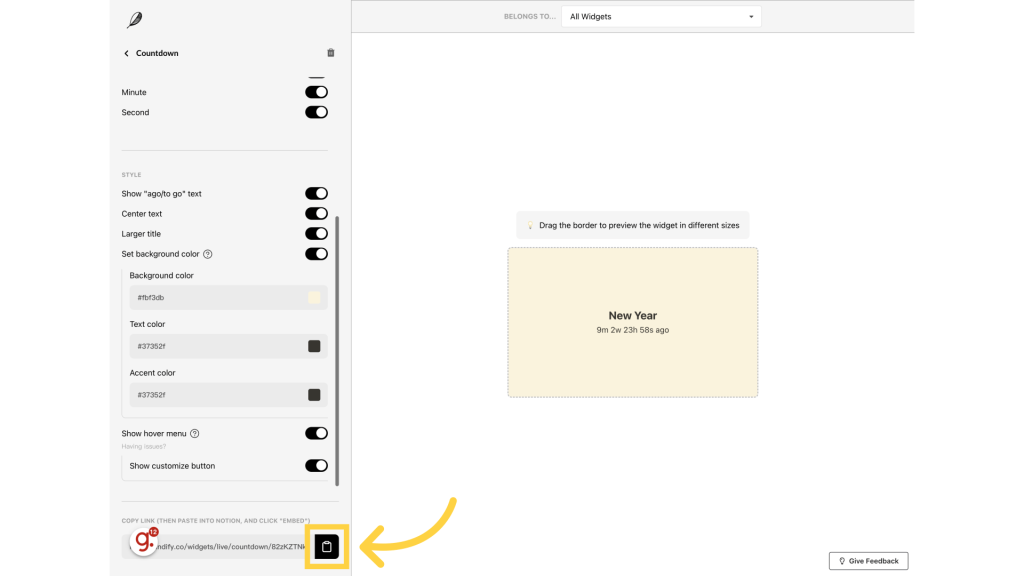
【STEP 4】設定小工具細節,點擊最下方小工具連結旁的複製鍵,接著把連結嵌入 Notion 裡即可


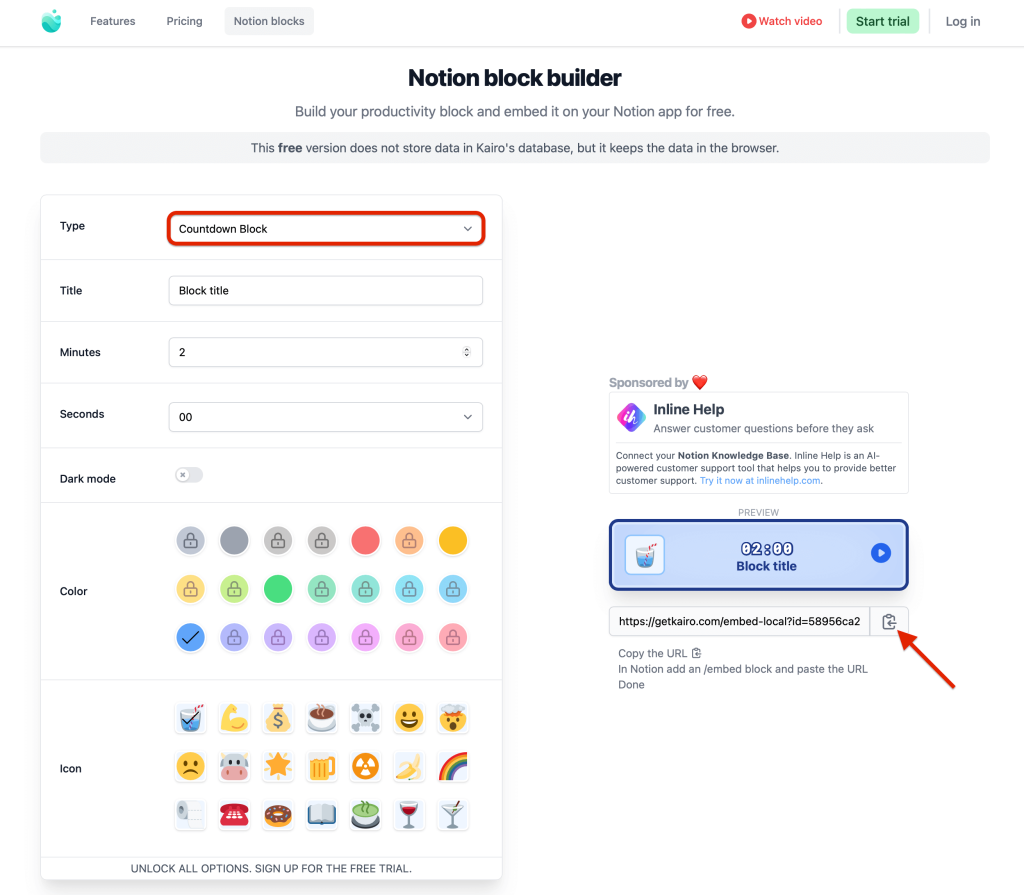
Kairo 倒數計時器的取得很簡單,不用申請帳號,也能使用!
前往 Kairo 小工具頁面,在 Type 類型區選擇「Countdown Block」設定完細節後,點擊右側的複製鍵就能複製小工具連結了。

結語
倒數計時的 Notion 小工具不只能提升效率,來能讓你的 Notion 工作區變得更生動有趣。趕快去試試看吧!