很多人剛開始覺得 Notion 很神,擁有強大的功能,用起來超順手;但當你往裡面塞了一堆筆記、專案、還有天馬行空的點子後,是否也覺得整個 Notion 區就像個大雜燴一樣,每次找東西都在海裡撈針,常常找著找著就忘了自己要幹嘛。
為了拯救我的 Notion (還有你的),我決定來分享我怎麼使用一些小技巧,把 Notion 打造成一個整齊有序、一目了然的工作區,讓你的 Notion 不再只是個資訊黑洞,而是個能高效工作的空間!
在這篇文章中,我想跟你們分享我製作模板時使用的 Notion 導覽製作法,包含:
- 置頂導覽列
- 側邊欄
- 資料庫屬性導覽
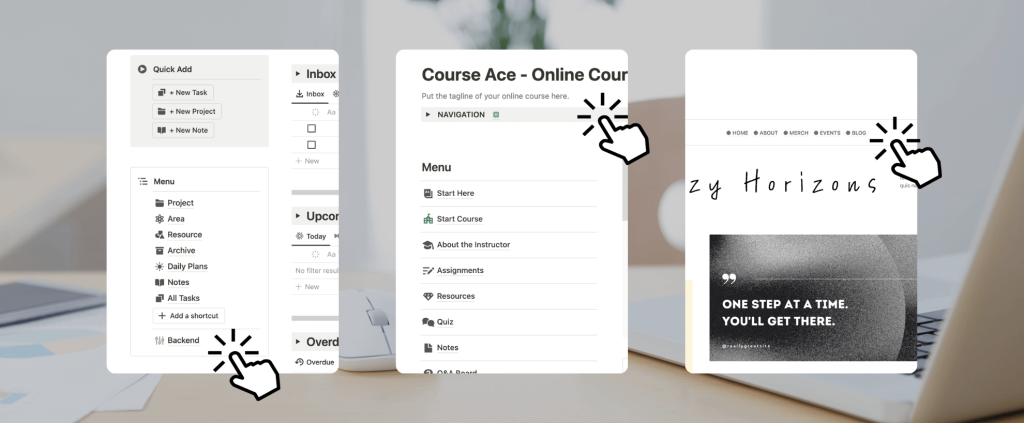
Notion 導覽製作法一:置頂導覽列

如果你曾逛過我近期製作的英文 Notion 模板,不難發現我對置頂導覽列的喜愛。
置頂導覽列在「資訊眾多的長頁面」和「手機版 Notion」中尤其好用,可以省下不少滑頁面找資訊的時間,直接帶你到頁面上個各個章節,或是模板中的其他頁面。
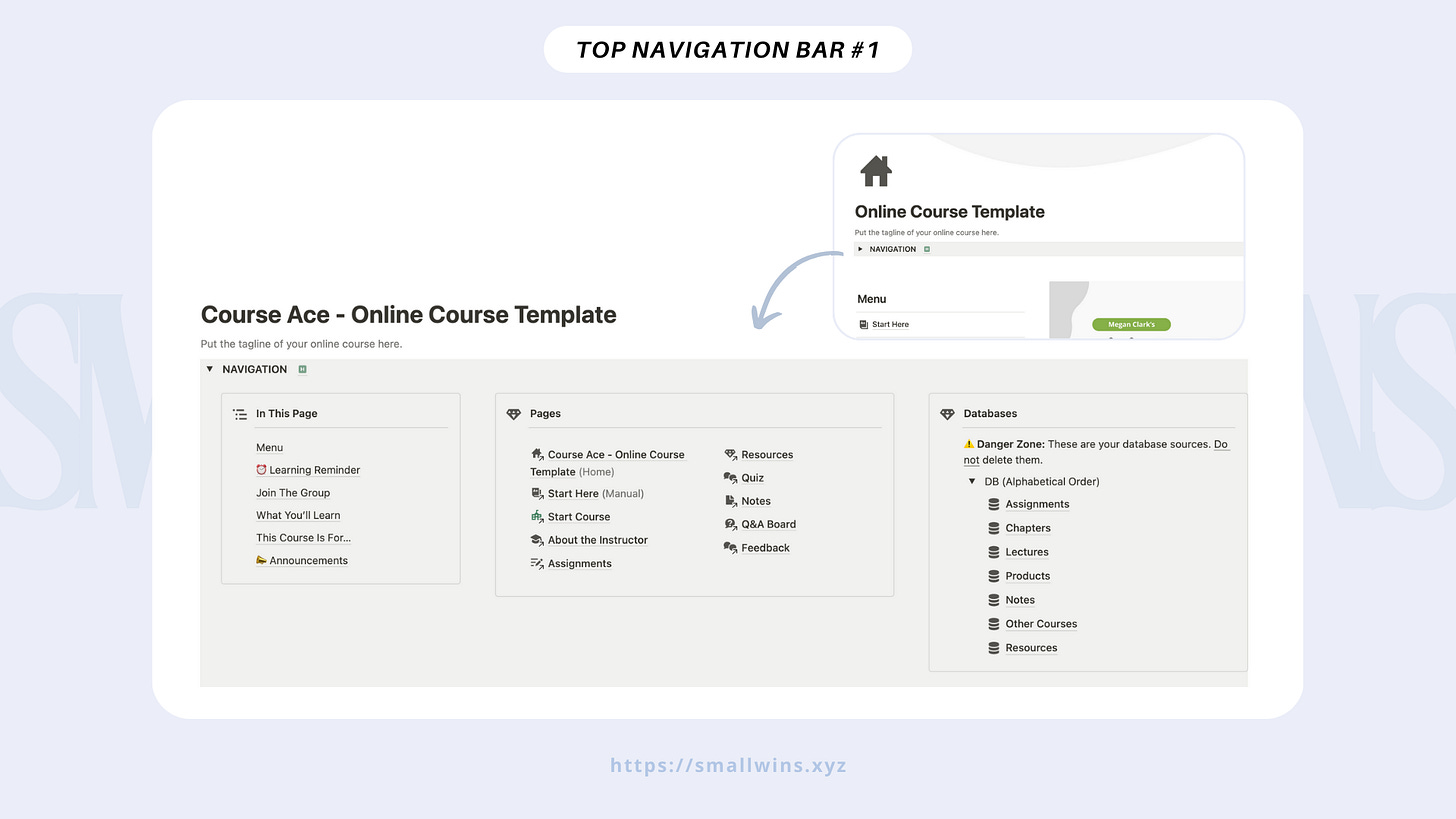
置頂導覽列作法一:折疊列表+標註區塊
我最常使用的置頂導覽列,是用折疊列表(toggle list)和標註區塊(callout)製成,方法很簡單:
【步驟一】
建立摺疊列表:首先新增一個灰色背景的折疊列表,並命名為「導覽列」。
【步驟二】
建立三欄並排+標註區塊:在下拉項目表中,輸入「/3」快捷鍵,並選擇「3 欄」以建立三個並排欄位,每個欄位分別包含一個標註區塊:
- 標註區塊一|目錄:在第一欄的標註區塊中,插入顯示頁面大綱的「目錄」區塊。你可以從這裡直接跳到目前頁面的各個章節。
- 標註區塊二|工作區頁面:第二欄的標註區塊中,放置模板內的頁面捷徑。
- 標註區塊三|來源資料庫:最後一欄的標註區塊用來放置來源資料庫。把來源資料庫獨立出來放在一個區塊或頁面的好處,就是避免你在調整版餵時誤刪來源資料庫。把他們放在置頂導覽列,數量多的話可以用摺疊列表收起來。
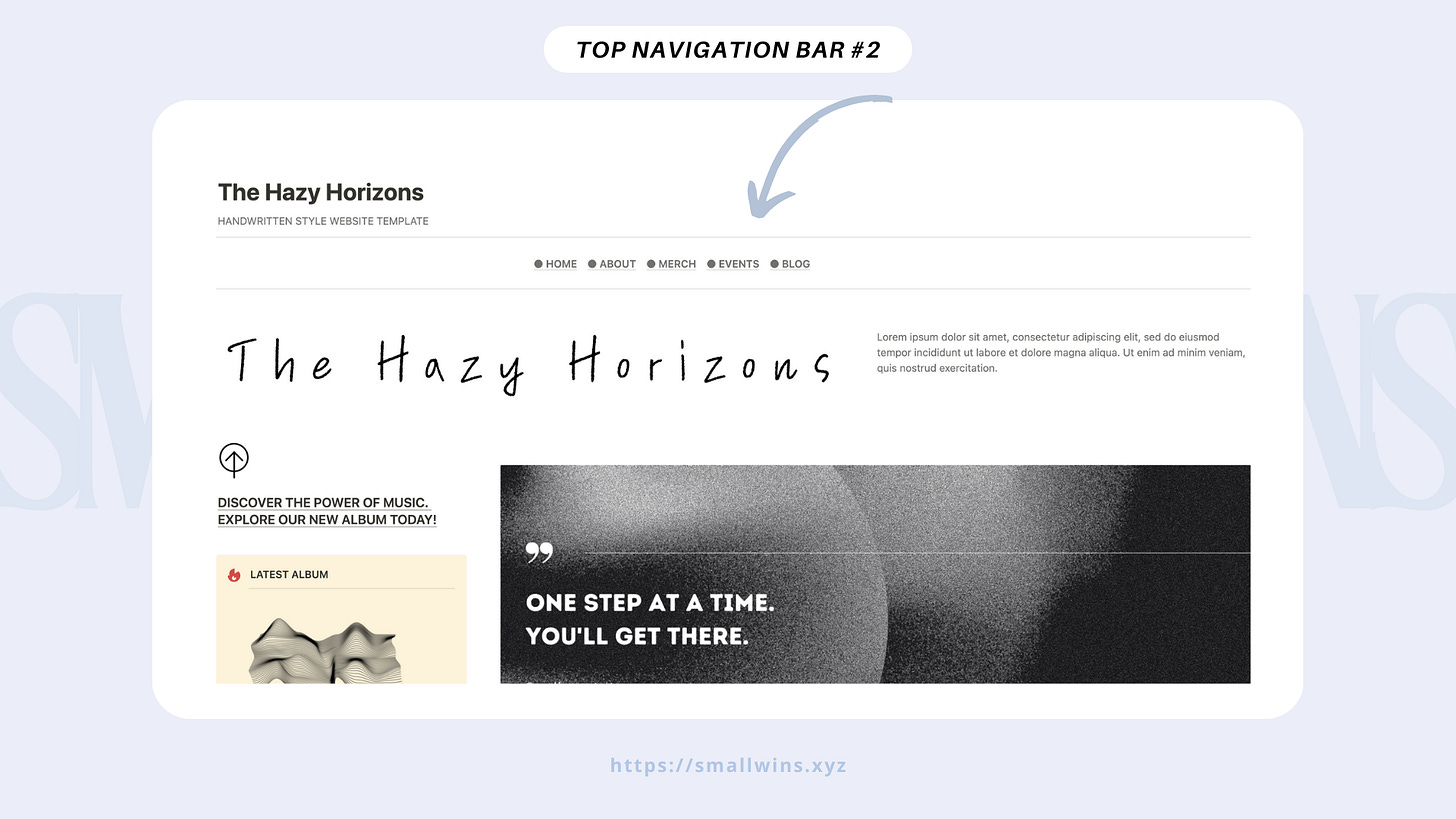
置頂導覽列作法二:分隔線+三欄+文字連結
如果你的模板或 Notion 網站的架構比較簡單,你也可以單純使用分隔線+三欄+文字超連結來製作置頂導覽列。
上下使用分隔線,中間製作「三欄」的欄位,並在中間欄位輸入文字、設定連結即可。實際成品的樣子如下:

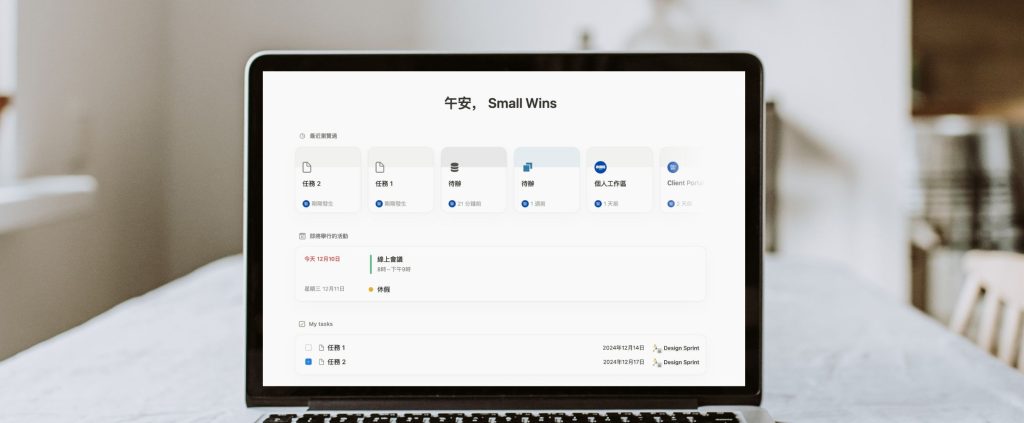
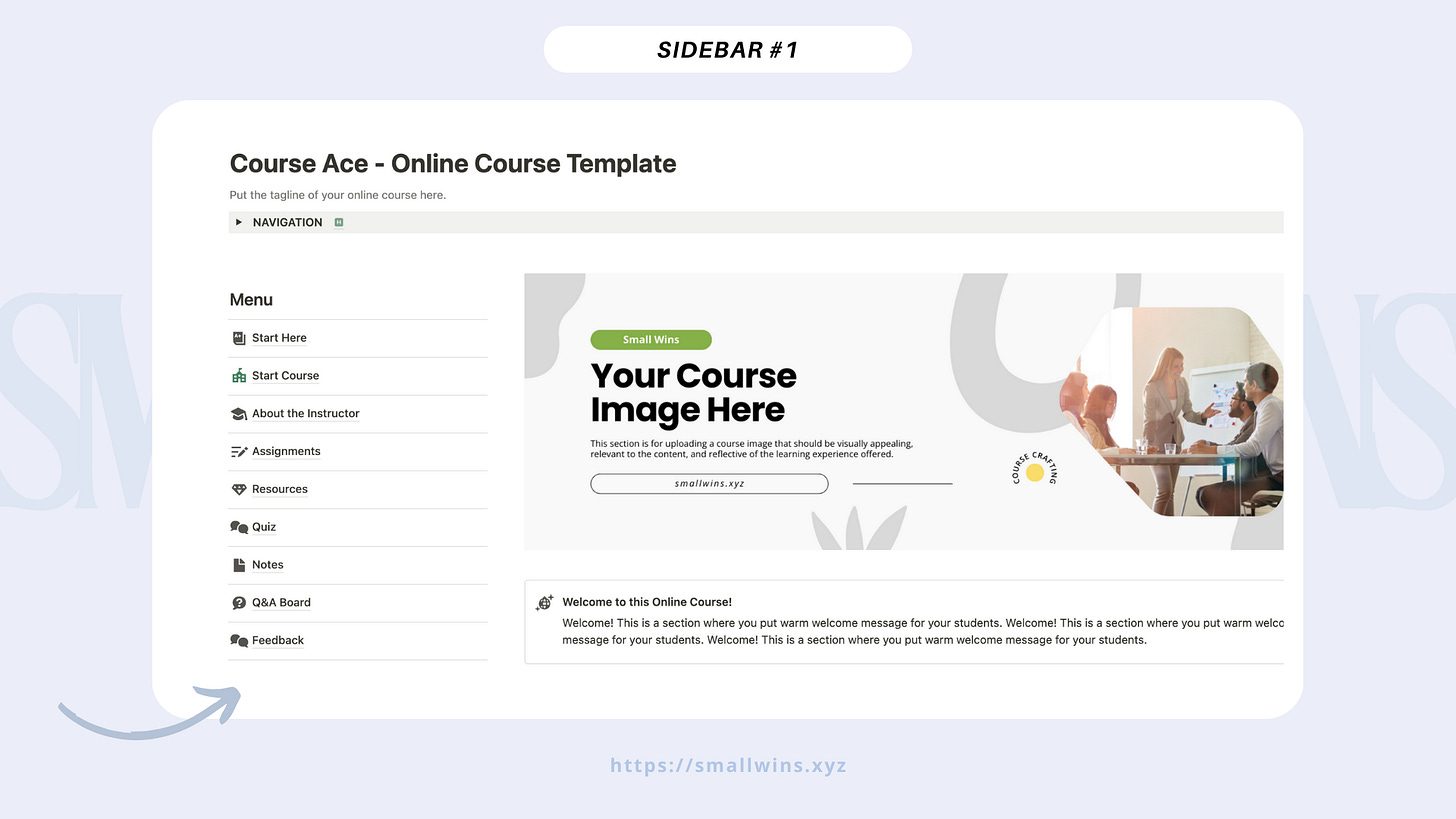
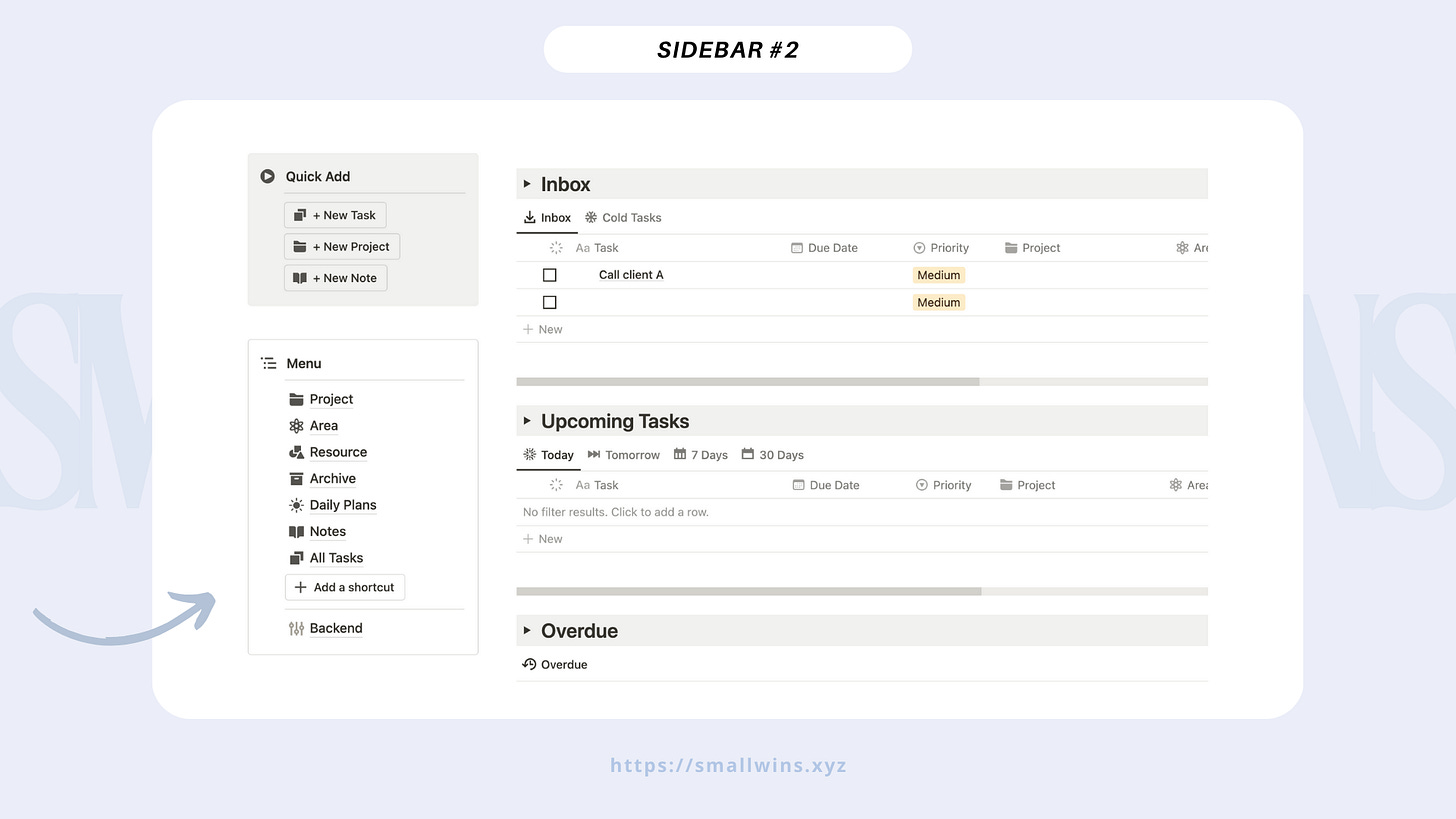
Notion 導覽製作法二:側邊欄
製作一個 Notion 側邊欄可幫助你快速前往工作區或模板的各個頁面。
我常用置頂導覽列+側邊欄來打造工作頁面,可以節省找尋頁面的時間哦!
你可以在 Notion 頁面上建立 2 欄(或 3 欄),並以左側或右側欄位作為側邊欄。
除了直接在側邊欄中條列頁面,還有兩種方法可以更美觀地呈現側邊欄選單:
側邊欄作法一:頁面連結+分隔線
將頁面連結新增至側邊欄,並使用分隔線隔開。

側邊欄作法二:標註區塊
你可以把所有連結放入同一個標註區塊中,或以多個標註區塊+不同顏色來區分類別。

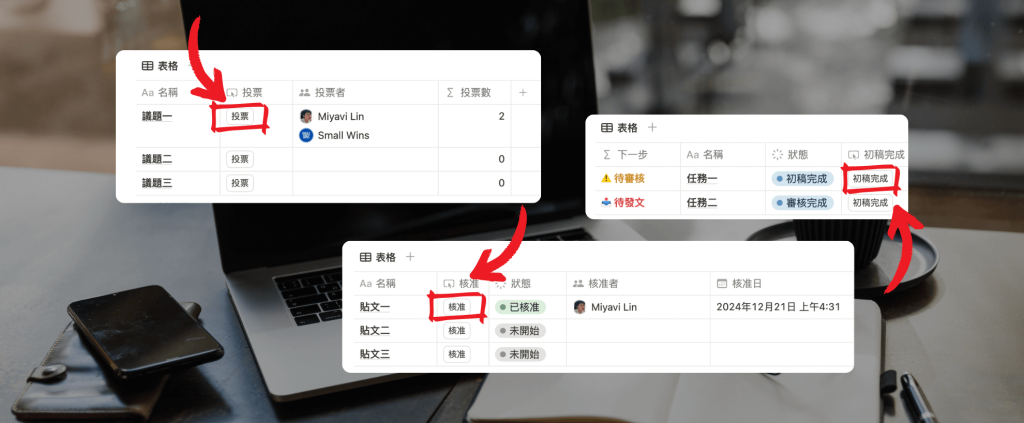
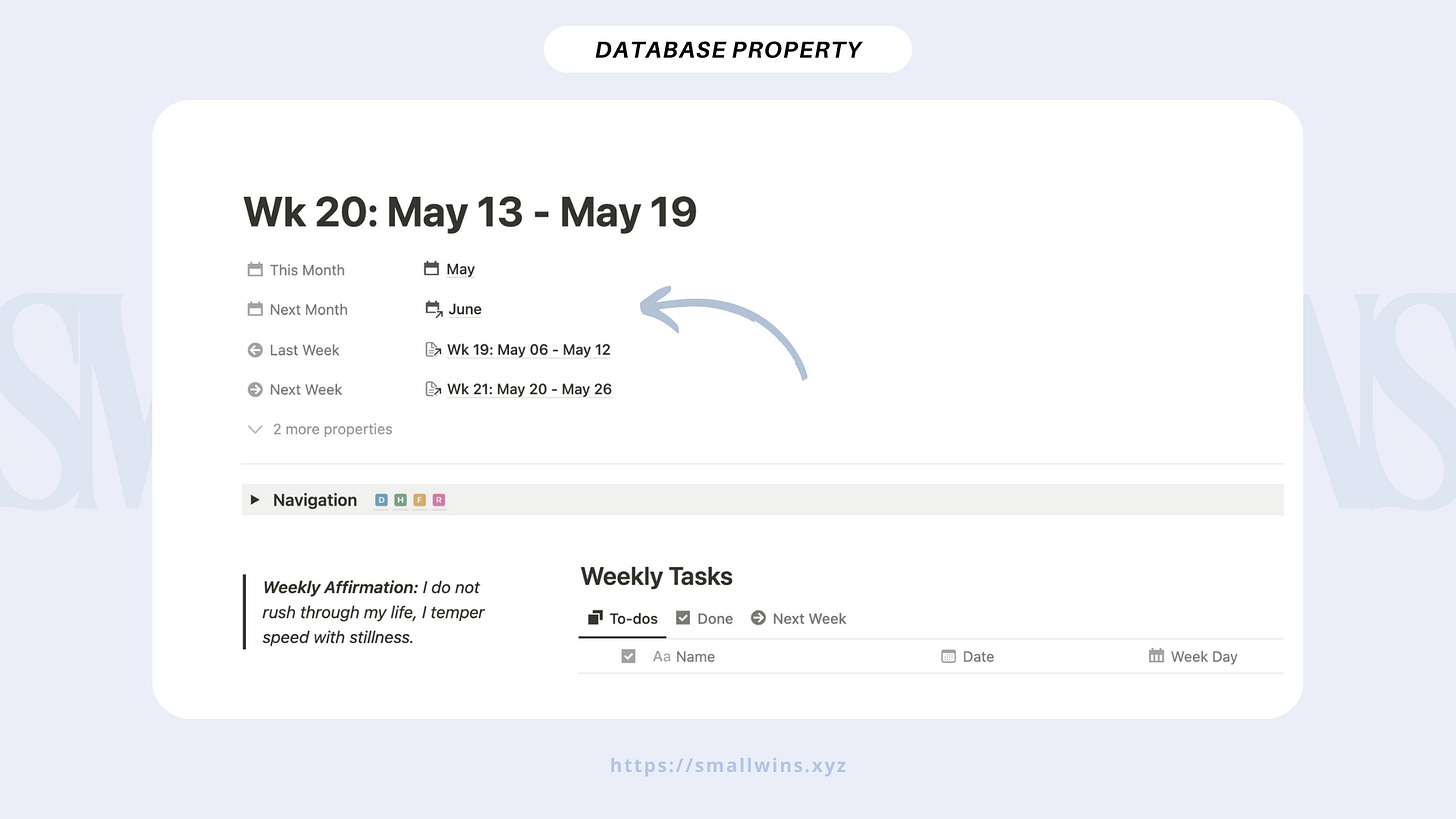
Notion 導覽製作法三:資料庫屬性
Notion 的資料庫屬性也是建立導覽的好地方,你可以用它來連結「下一頁」或「上一頁」,或者返回首頁。
有兩種方法可以製作資料庫屬性導覽:
- 如果多個資料庫 A 的頁面,都要連結到資料庫 B 的同一頁面,你可以使用關聯屬性 (Relation) 。
- 如果同資料庫中的每個頁面都要連到不同的其他頁面,(例如上一頁、下一頁),則可以使用文字屬性,輸入連結文字並新增連結,或者用 @ 來連結頁面。

探索模板,獲取靈感
Notion 社群中有各式各樣製作導覽的創意,你可以逛逛 Notion 官方的模板範本庫,尋找適合你的導覽格式哦!
結語
在這篇文章,我們一起探索了 Notion 的多種導覽方式,從置頂導覽列、側邊欄到資料庫屬性,希望這些導覽方式可以幫助你打造高效、美觀的 Notion 工作區,不再被無盡的資訊淹沒,而是能快速找到需要的東西,專注於更重要的事物!