你有發現最近越來越多人在討論 Notion 嗎?Notion 在 2024 年 8 月推出繁體中文版後,我們終於可以無障礙地使用這個強大的工具了。Notion 不只可以當作筆記軟體,它還可以變身成強大的專案管理工具、知識庫,甚至是團隊協作平台!
今天要來跟你分享的,就是 Notion 裡一個我很愛的功能:圖庫瀏覽模式。
一開始我也以為圖庫就只是一種資料庫的呈現方式而已,但後來我發現,它根本就是個多用途的寶藏功能!你可以把你的資料變成一張張好看的小卡片,或者彙整資訊的公告欄,加入一點設計的小巧思後,就能讓 Notion 的版面變得又美又有質感!
接下來,我就帶你一起來探索 Notion 圖庫的實用法。
什麼是 Notion 圖庫瀏覽模式?
簡單來說,它是 Notion 資料庫的一種視覺化呈現方式,可以把你的資料以「卡片」的形式展示出來。每個資料庫項目都會以一個小方塊的形式呈現,你可以自行選擇這個方塊要呈現哪些資訊。
Notion 圖庫瀏覽模式的應用原理
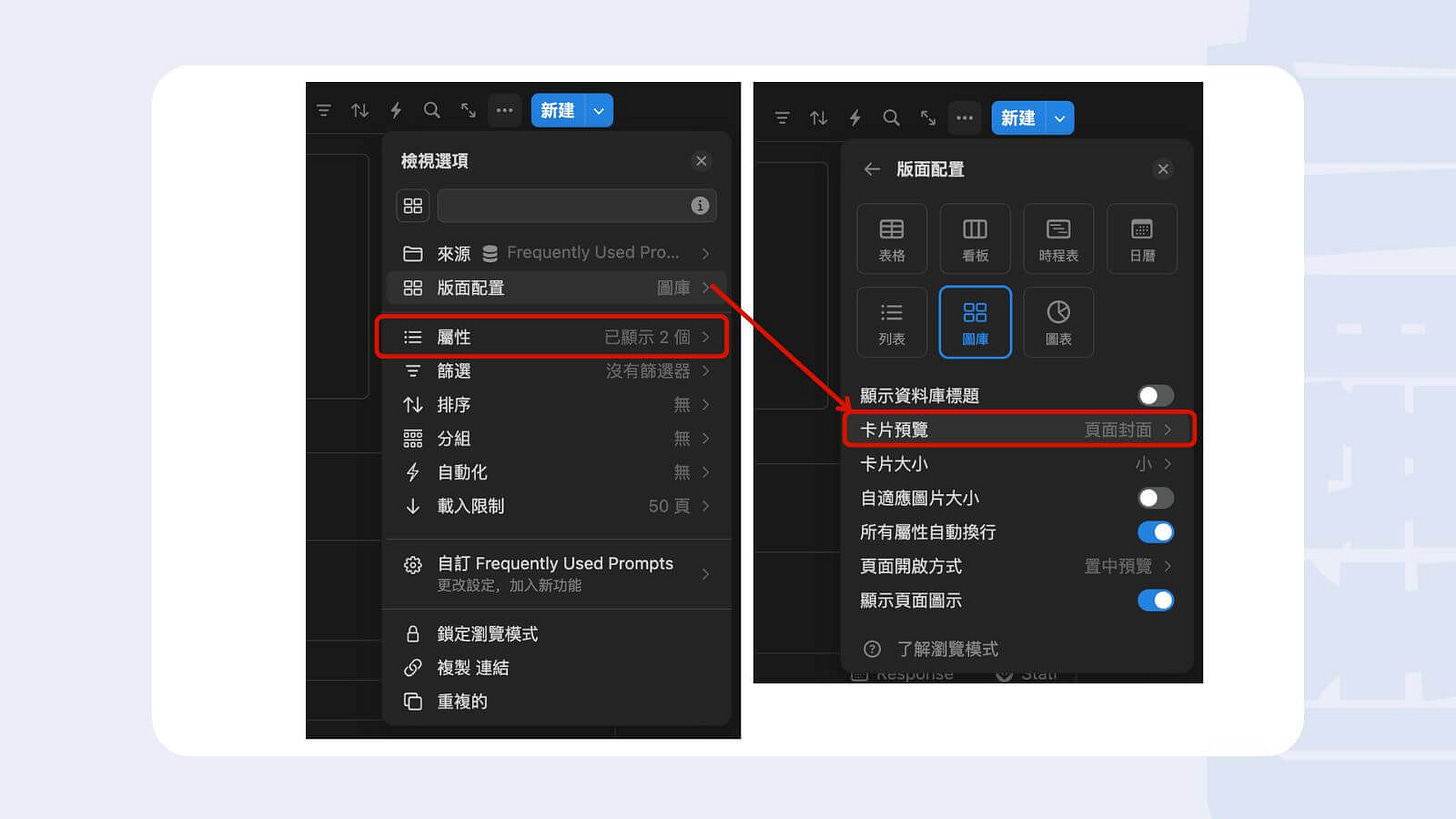
圖庫瀏覽模式的精髓在於「預覽方式」和「資料庫屬性顯示」兩個功能互相搭配:
- 卡片預覽方式:可以是不預覽、預覽頁面封面、預覽頁面內容;如果資料庫屬性有「檔案和媒體」,也可以設為預覽
- 資料庫屬性顯示:你選擇在卡片上顯示哪些資料庫屬性,例如標題、標籤、日期等

結合這兩個元素,你就可以用圖庫創造出各種有趣又實用的版面。
現在,讓我們來看看具體的應用方式吧!
Notion 圖庫的五大實用法
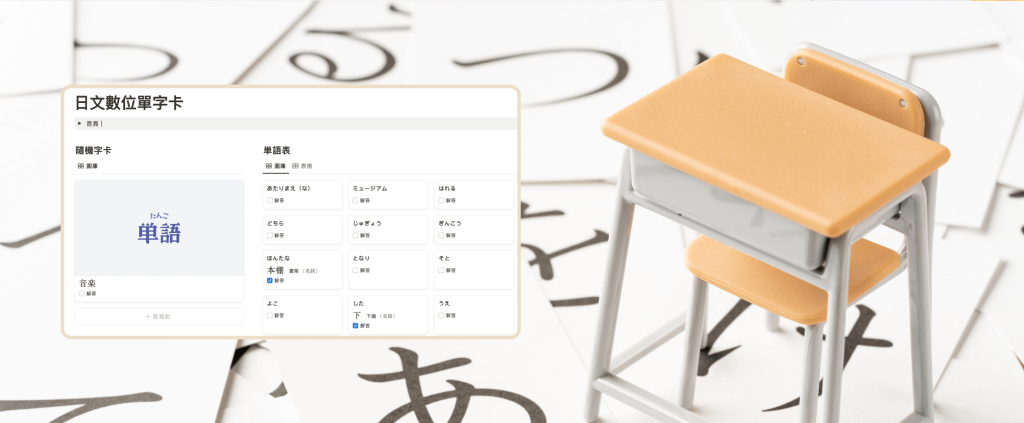
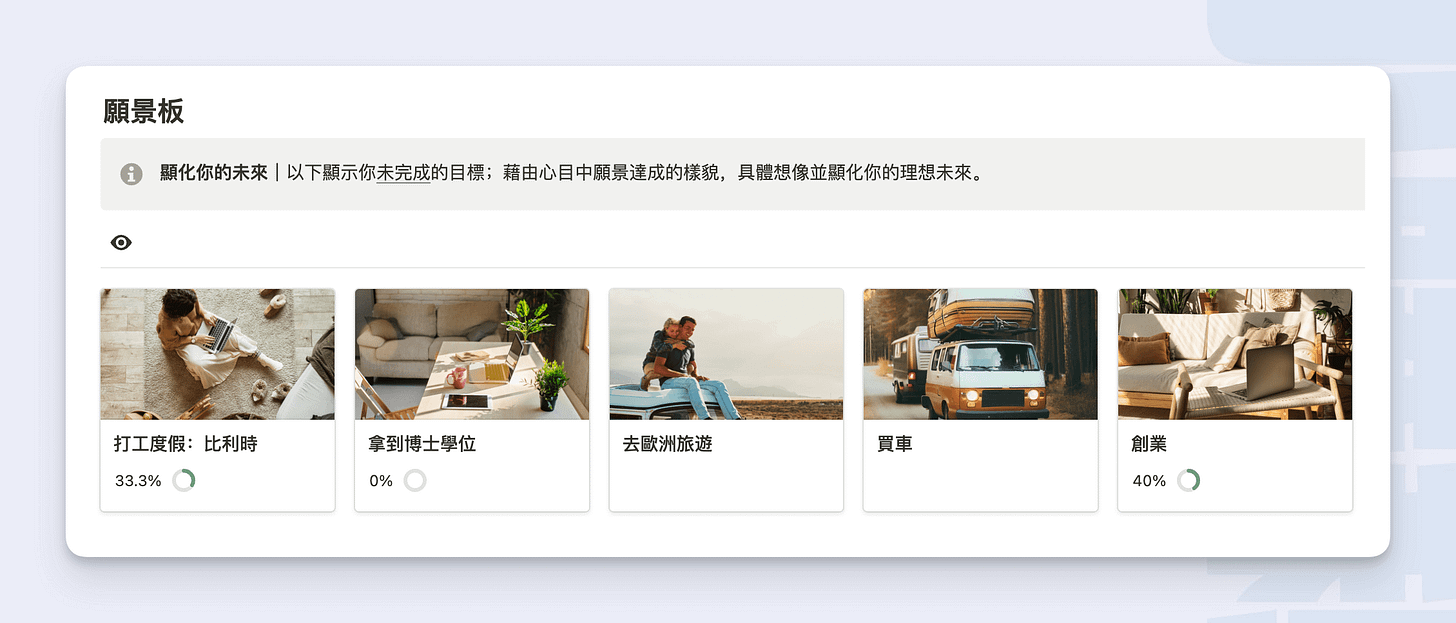
1. 願景板、靈感收集板或心情板
- 預覽方式:有三種方式-頁面封面、頁面內容、檔案和媒體屬性
- 顯示屬性:無

我還記得小時候,我會把喜歡的照片、雜誌剪貼在筆記本裡,作為收藏或是用來描繪理想的未來。現在,我們可以在 Notion 中做同樣的事情,而且可以很美觀又靈活!
讓圖庫「只呈現圖片」來作為你訂定目標、顯化未來的願景板,或者設計專案的心情板(Mood Board),你可以把預覽方式設為「頁面封面」,把圖片新增到每個頁面封面。
不過,把圖片一張張設為頁面封面很耗費時間,如果你想要加快速度,有兩種方式:
- 把預覽方式設為「頁面內容」,然後在內文第一行放置圖片
- 在資料庫中新增一個「檔案和媒體」的屬性,然後把預覽方式設為「檔案和媒體」,接著在表單預覽模式下,點擊檔案和媒體屬性上傳圖片,這麼做的好處有:
- 不用點進卡片編輯
- 上傳圖片時,不用等上一張照片上傳完畢、就能上傳下一個圖片
- 如果所有卡片都要用同張封面,可以用類似 Excel 或 Numbers 的方法拖曳複製
錦上添花小技巧 🌼:你可以多加一個「進度」屬性,用進度條來顯示你離目標有多近。看著進度條慢慢填滿,你會有種超棒的成就感!(之後來詳細為大家介紹怎麼設定!)
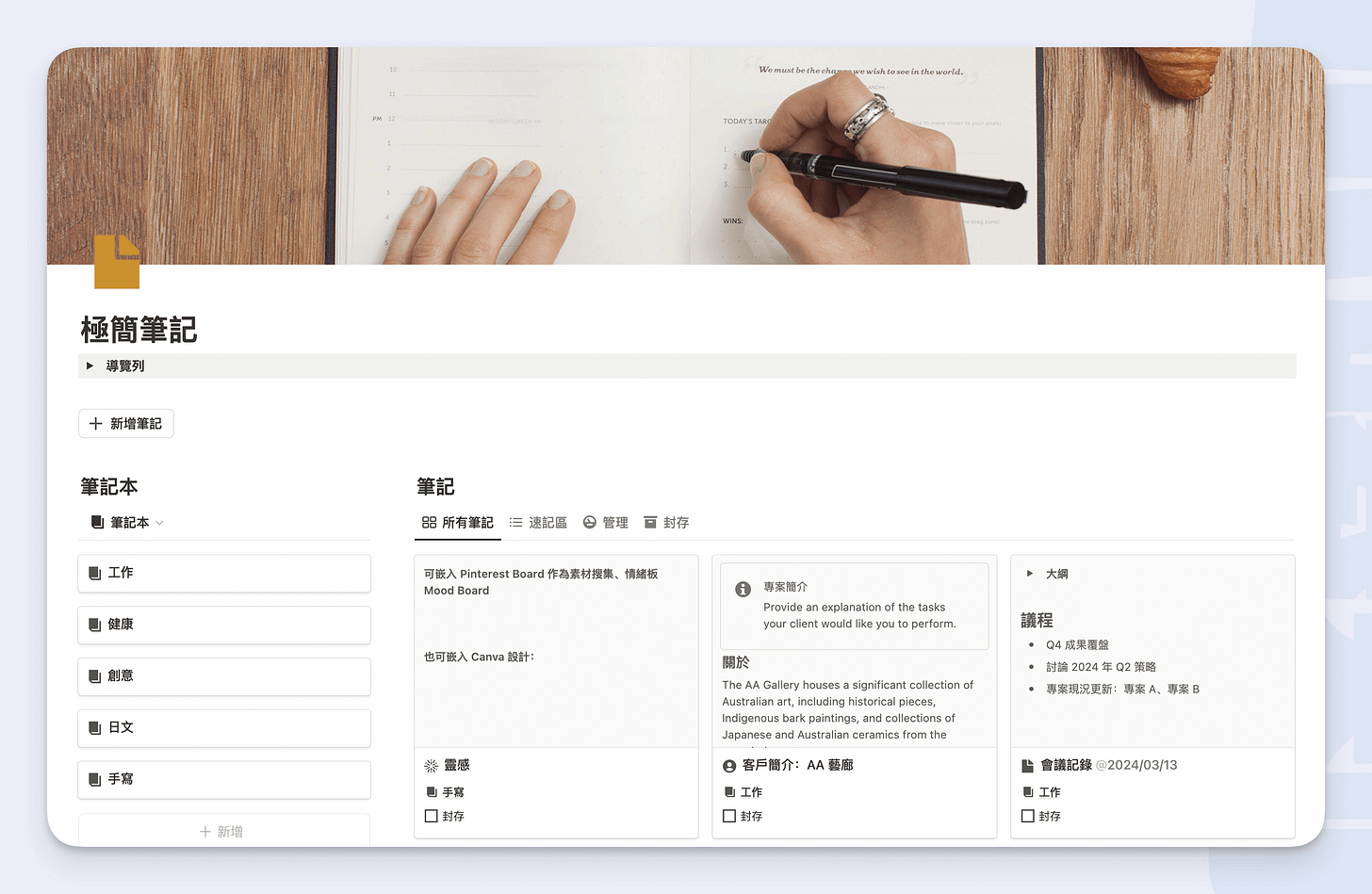
2. 個人化筆記本
- 預覽方式:頁面內容
- 顯示屬性:通常會是標題、標籤或類別

我在 Notion 中的筆記本設定很直觀,就是使用圖庫+預覽頁面內容的方式,讓我可以快速依照筆記中的文字或圖片來找尋內容。不過我通常會為筆記設定資料夾,方便管理。
3. 資料夾(參考上面極簡筆記的筆記本區)
- 預覽方式:沒有預覽
- 顯示屬性:標題
我的資料夾的呈現方式是無預覽+標題,可以為每個資料夾設定不同顏色的圖示。
通常我會把筆記&資料夾用「關聯關係」屬性連結,這樣你就能在筆記頁面裡看到所屬的資料夾,也能在資料夾中看到其中的筆記或文件項目。
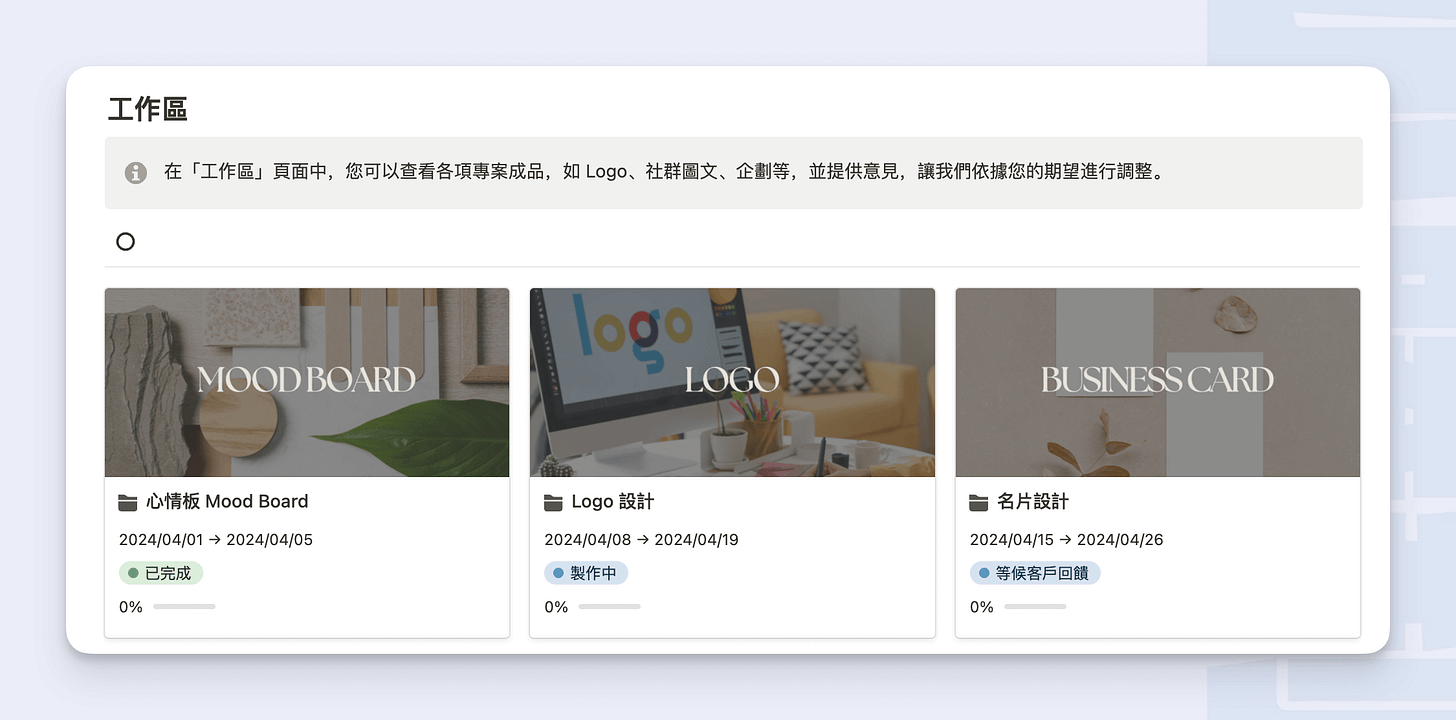
4. 吸睛的專案卡片(愛用 ❤️)
- 預覽方式:有三種方式-頁面封面、頁面內容、檔案和媒體屬性
- 顯示屬性:標題、專案狀態、專案進度條、專案執行期間、備註文字

如果你經常需要管理多個專案,那麼圖庫瀏覽模式絕對是你的好幫手!
專案卡的預覽方式可以參考前面「願景板、靈感收集板或心情板」的方式建立,屬性顯示則選擇標題、專案狀態、專案進度條、專案執行期間,可以依照需求增減;這樣管理專案非常一目了然,而且很美觀,使用的時候心情很好!
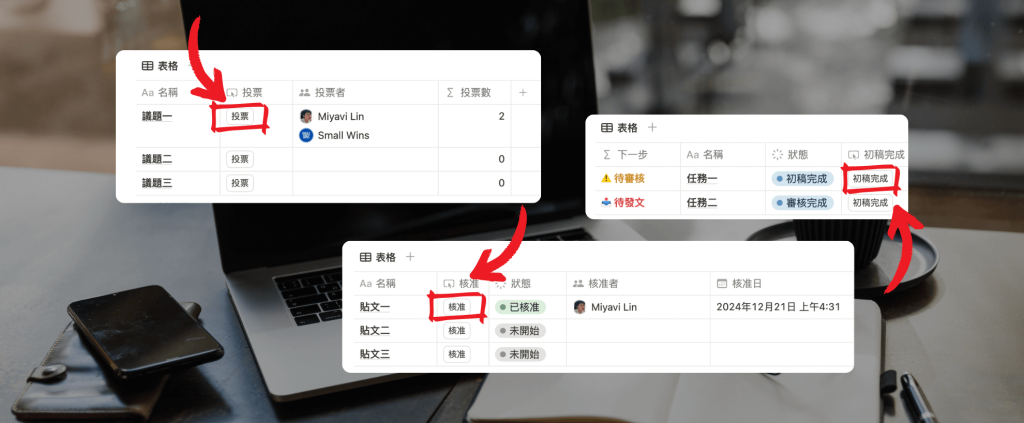
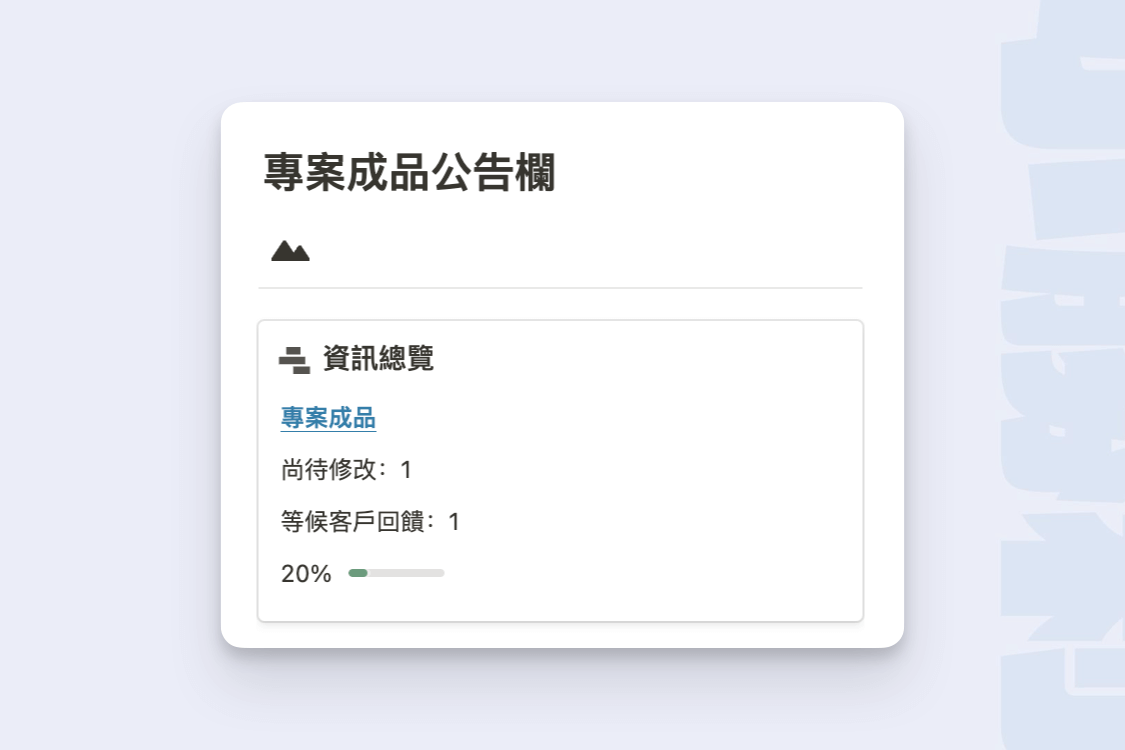
5. 公告欄
- 預覽方式:沒有預覽
- 顯示屬性:標題、關聯關係、公式、匯總、文字

公告欄是進階的圖庫用法,你可以把它跟其他資料庫以關聯屬性連結,然後用公式、匯總屬性的方式呈現你需要的資訊,幫你快速抓重點!
結語
看完這些 Notion 圖庫的實用法,有沒有幫你帶來一些 Notion 設計的靈感呢?有的時候,在我們的筆記軟體或專案管理區塊多一點美觀的元素,看起來賞心悅目,也可以在使用時心情好,加強想要持續用下去的念頭。打開你的 Notion,馬上來打造專屬你的圖庫吧!
除了我分享的這些用法,你還有其他更讚的 Notion 圖庫應用嗎?歡迎在底下留言,跟我分享你的創意!